デザイナーのMです。
今日は未経験からデザイナーを目指す方が、スキルアップや転職活動でやるべき・気をつけるべき点について書いています。
私はWebデザイナー歴約7年で、stakに入社後はデザイナーの採用にも関わるようになりました。
駆け出しの頃にやっておけばよかったことや、知っておきたかったと感じることも増えてきたので、今からWebデザイナーを目指す方に届けばいいなという思いで書こうと思います。
私はコーディングとデザインが分業の企業にしか勤めたことがないため、兼業デザイナーは以下にプラスして本格的なコーディング知識が必要になります。
デザイナーに求められるコーディング知識については後述しますが、「デザイナー=コーディング知識不要」ではないので注意してください。
1. デザインを好きになる
大前提ですが、デザインを作ることが好きでないと、Webデザイナーとして成功するのは難しいです。
クリエイティブ系の職業全般に言えることですが、言われなくても情報収集や自主制作を行うくらい興味を持っていないと採用も厳しいです。
たとえ入社したとしてもなかなか続きません。
2. デザインをトレースする

たくさんの人が同じことを言っていますが、画家が模写やデッサンから始めるように、デザインもまずは真似から始まります。
ただ、何も考えずに真似するのではなく、分析をすることが重要です。
分析を続けると、傾向がわかり、傾向がわかるといわゆる「センス」「感覚」というものが身につきます。
Webサイトのトレース・模写をするときに個人的に気をつけるべき点は、「グリッド」、「余白」、「色使い」「文字の組み方」です。
グリッド
Webサイトはデザインをコーディングに落とし込んで初めて完成するため、サイト内・ページ内で整合性や統一性が取れていることが重要になります。
デザイン性の高いサイトでは、意図的に統一性をなくしている場合もありますが、それもトレースを続けていくとある程度わかるようになります。
ページ全体のスクリーンショットを取り、ルーラーを引いてみて、どこが揃っているのか、どこがずれているのか分析してみてください。
余白
グリッドの分析と重複しますが、図形ツールなどを使って余白を測ってみることも大切です。
私が最初に勤めていた会社の先輩は、「Webデザインは余白が全て」だと言い、1px単位で測って勉強するよう言われました。
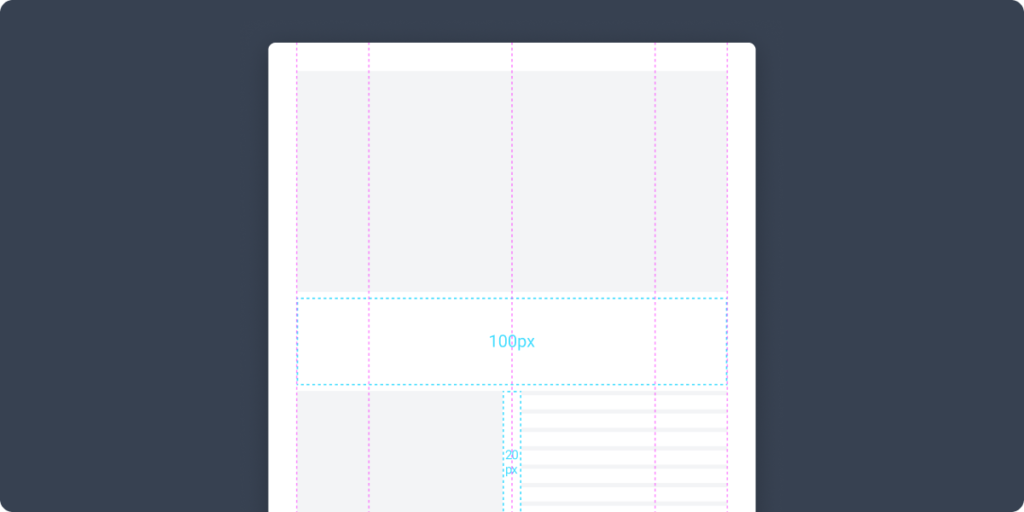
コンテンツ間の一番大きい余白からカードを並べた時の小さい余白まで、全てを図ってみてください。
図った数値を画像に書き込んで全体を見返すと、どことどこの余白が同じでここは違う……など発見があると思います。
また、余白を図り続けると絶対ピクセル感が身につき、フリーハンドで任意のピクセル数の余白が作れるようになります。
実務で制作する中で、「ここは100px、こっちは50pxかな〜」と考えながら作成すると効率がいいですし、イメージと成果物のクオリティが連動できます。
私は以下のサイトを併用することで、絶対ピクセル感が身につきました。Figmaの場合、数値で余白が指定できるので絶対ピクセル感の必要性は薄れましたが、持っていて損はない能力です。
pixact.ly
https://pixact.ly/
色使い
どんなビジュアルデザインでも色使いはとても重要ですが、Webデザインでは特に黒の色使いが重要になります。
RGBのなかで#000(純黒)が一番暗い色ですが、実はこの色を使うとあまりに黒く、黒光りするため目が疲れてしまいます。
そのため、多くのWebサイト・サービスでは純黒ではなく、黒とグレーの中間色のような色を使用していることが多いです。
一番重要な色は黒ですが、その他の色も見てみると良いかもしれません。
文字の組み方
フォントの使い方ももちろん重要ですが、一番大事なのは文字の組み方です。
文字の組み方とは、字間、行間、ジャンプ率(見出しと本文のサイズ差)などがあります。
字間や行間は狭すぎると読みづらく、広すぎてもバランスが難しいので、さまざまなデザインを見て感覚を掴むことが重要です。
おすすめの拡張機能
以下の拡張機能を使うと、上記の気をつけるべき点を全て見ることができるため、導入してみてください。
トレースのハードルが高い場合、とりあえず起動してマウスオーバーをしながらなんとなく見るだけでも勉強になります。
CSS Peeper
https://chromewebstore.google.com/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk?hl=ja
3. コーディングの知識をつける
スクールではコーディングを学ぶと思いますが、独学の場合は難しいかもしれません。
ただ、求人では本格的ではなくてもある程度のコーディング知識が求められることが多いです。
コーディング知識が求められる理由は、「実装可能なデザインが作れる」点につきます。
整合性・統一性が重要な点はこの記事で書いていますが、これはコーディングのためでもあります。
CMS機能(ブログやお知らせなど)がある場所で統一性のないカードデザインを採用したり、レスポンシブ性がないといった失敗を防ぐことができます。
ただ、間違ってはいけないのが「自分のコーディング力でデザインを作らない」ことです。
矛盾しているように感じるかもしれませんが、コーディングを学ぶことでデザインの幅が狭まってはいけません。
特にLPでは保守・運用性はあまり求められないので、あえてセオリーから外す場合もあります。
大事なのは、「本当はこっちの方が作りやすい」というセオリーを学ぶことです。
実務で実装できるか困ったら、参考サイトをエンジニアに見せて確認を取れば問題ありません。
コーディング知識をつける方法
コーディング知識をつけるおすすめの方法は、実在するサイトのコードをトレースすることです。
またトレースかと思うかもしれませんが、真似に勝る練習法はありません。
アニメーションを多用しているサイトはHTML / CSSだけではトレースが難しいため、ハードルが高いです。
まずはシンプルなコーポレートサイトのトレースから始めてみましょう。
まとめ
私がデザインをする上で必要なものは、「セオリー」、「知識」、「好奇心」だと考えています。
デザインにはある程度のセオリーがありますし、たくさんのデザインを見て知識を蓄えればそれがデザインの引き出しになります。
その2つは好奇心があれば継続的に吸収することができます。
もしモチベーションが上がらない場合は、X(旧Twitter)のアカウントを作ってデザイナーをフォローしたり、YouTubeやVoicy、ポッドキャストでデザイナーの配信を聞いてみてください。
私は通勤時間や家事の合間に聴ける音声配信がおすすめです!
精力的に発信している関係者をウォッチしていると、自分もやらなければ、とモチベーションが湧きます。
それでもモチベーションが湧かない場合は、今はWebデザイナーになりたいわけではないのかもしれません。
他のキャリアに目を向けてみることをお勧めします。
自主制作を楽しいと思え、苦にならないあなたはきっとWebデザイナーに向いています。
数は少ないかもしれませんが、未経験から募集している求人に応募してみてください。
次回は実際の就活で意識することについて書こうと思います。







