こんにちは!
現役高校3年生のstak, Inc.で働いているニノ(二宮)です!
今回は自社LINE公式アカウントにChatGPTを搭載する方法について解説していきます!
YouTubeにはChatGPTの使い方のショート動画を投稿しているのでぜひYouTubeも御覧ください!
他のプログラム言語より始めるのが簡単な「Google App Script」を使って実装をしていきます!
今回は既に公式LINEアカウントを持っている前提で解説を行います。
もしLINEアカウントを持っていない場合はコチラの記事を参考にアカウントを作成してください!
https://www.linebiz.com/jp/column/technique/20190418-3/
サンプル
今回実装するLINE公式アカウントはコチラから試していただけます。
WebHookの利用設定

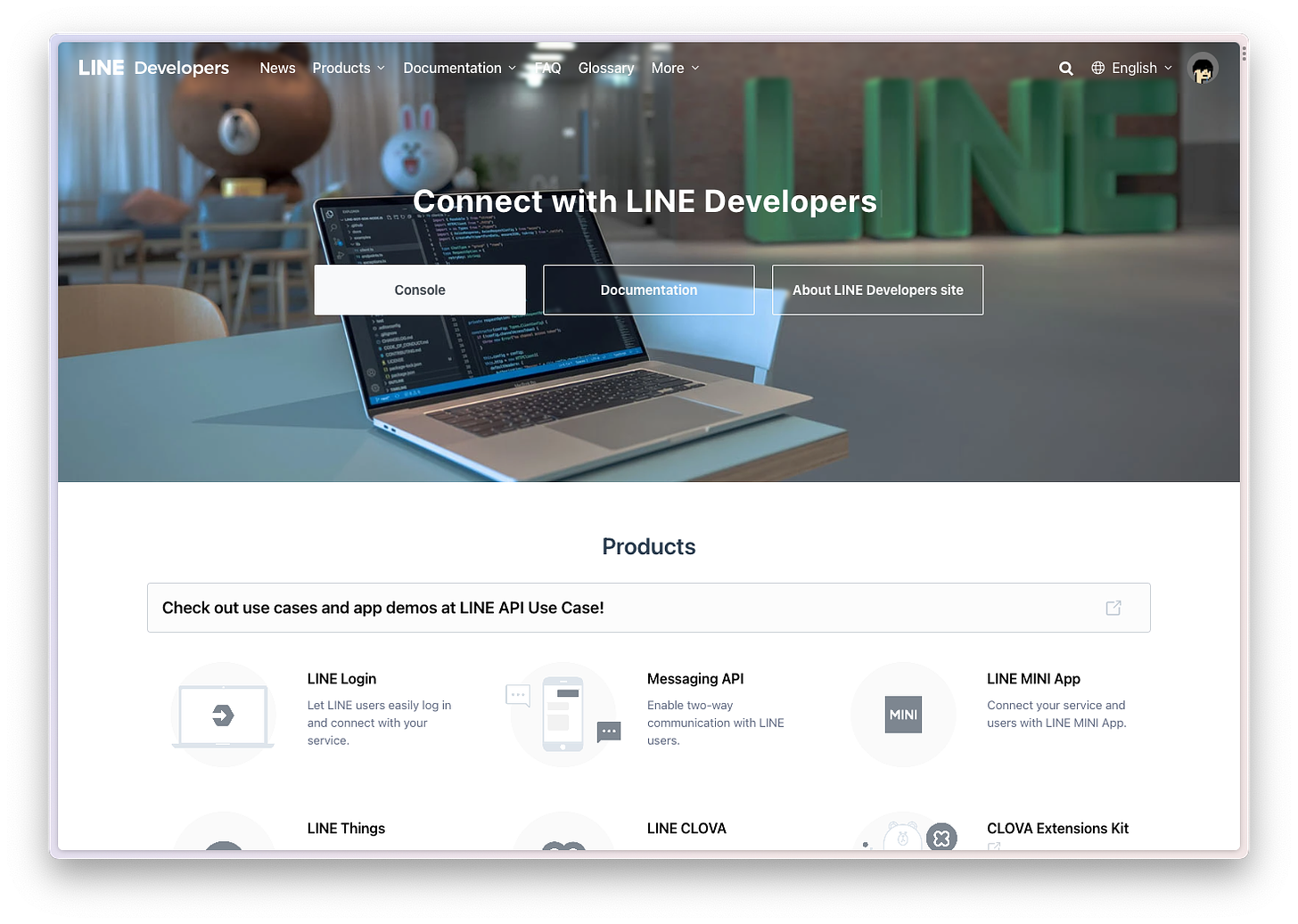
まずは「LINE Developers」にアクセスして、「Console(コンソール)」にアクセスしてください。
https://developers.line.biz/console/

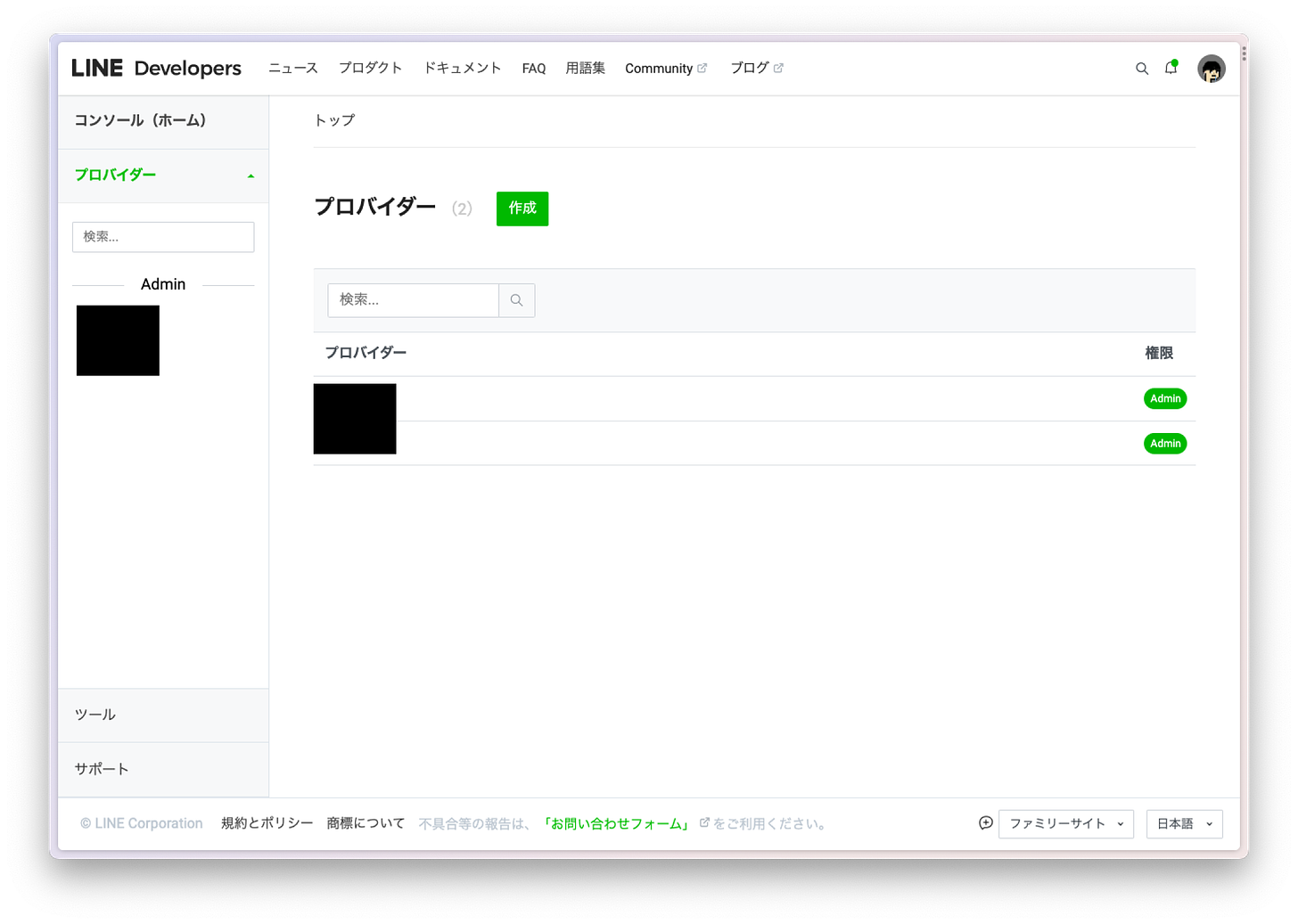
アクセスするとアカウントの選択画面になるので、ゲストの対応に使用するアカウントを選択してください。

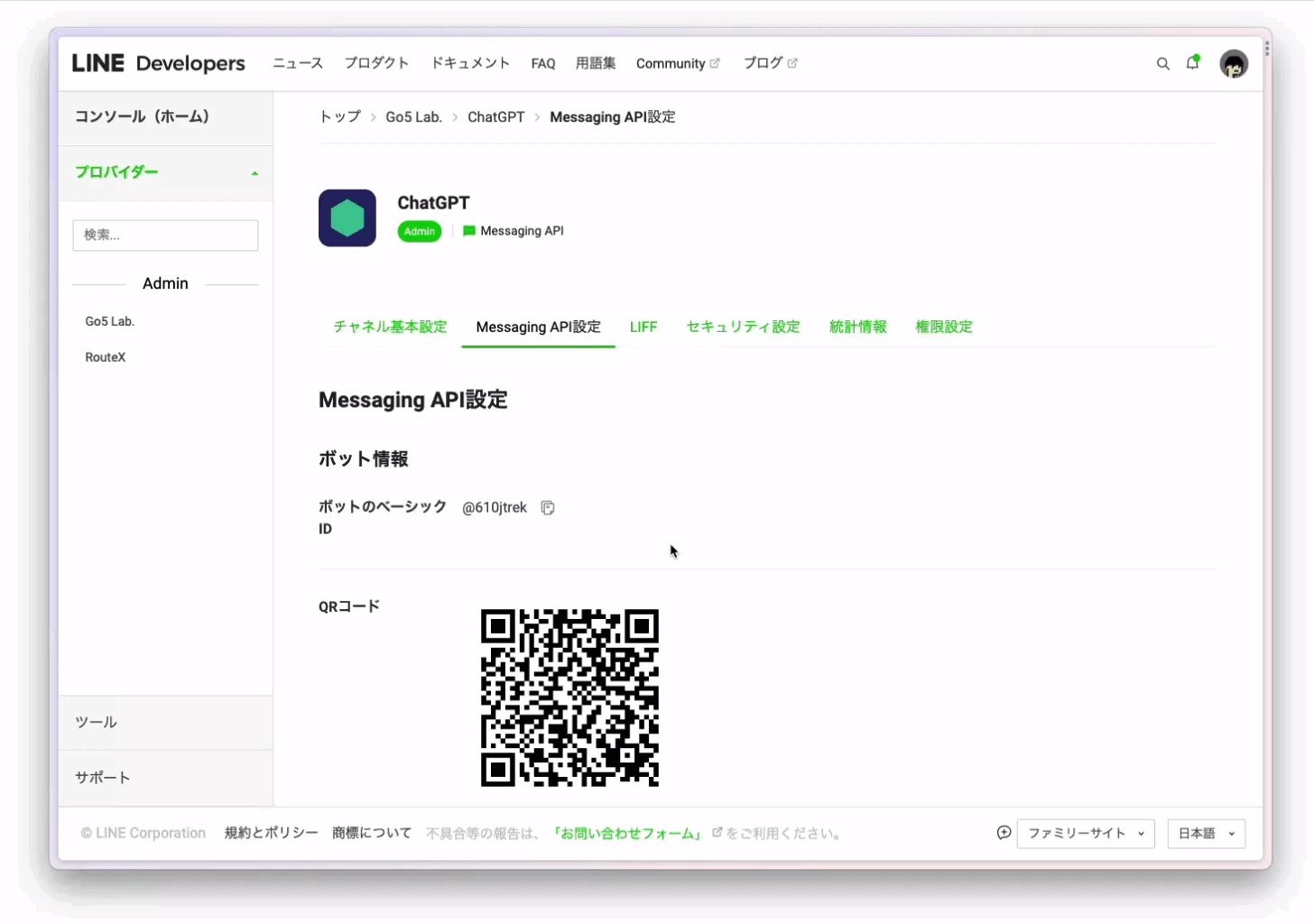
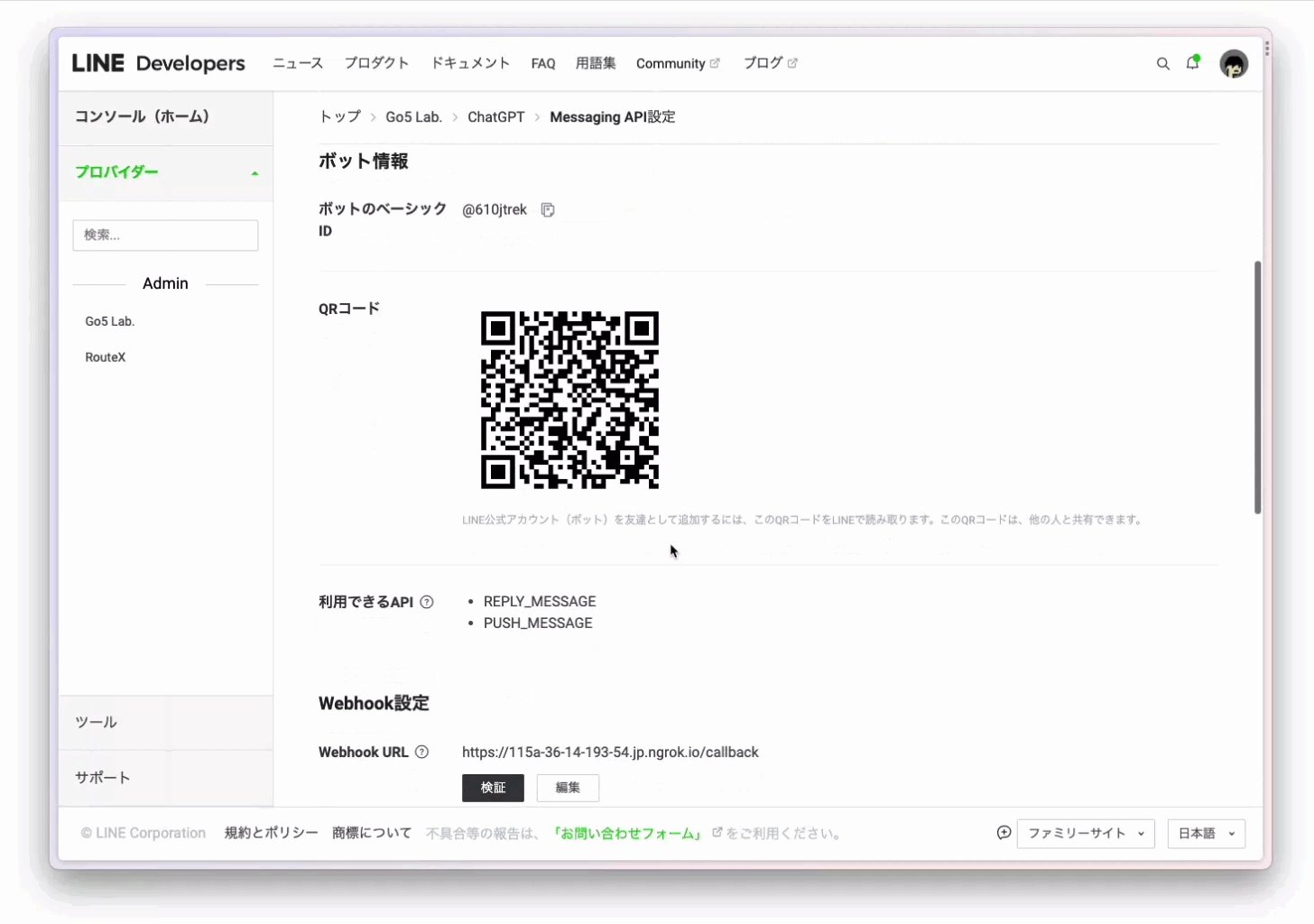
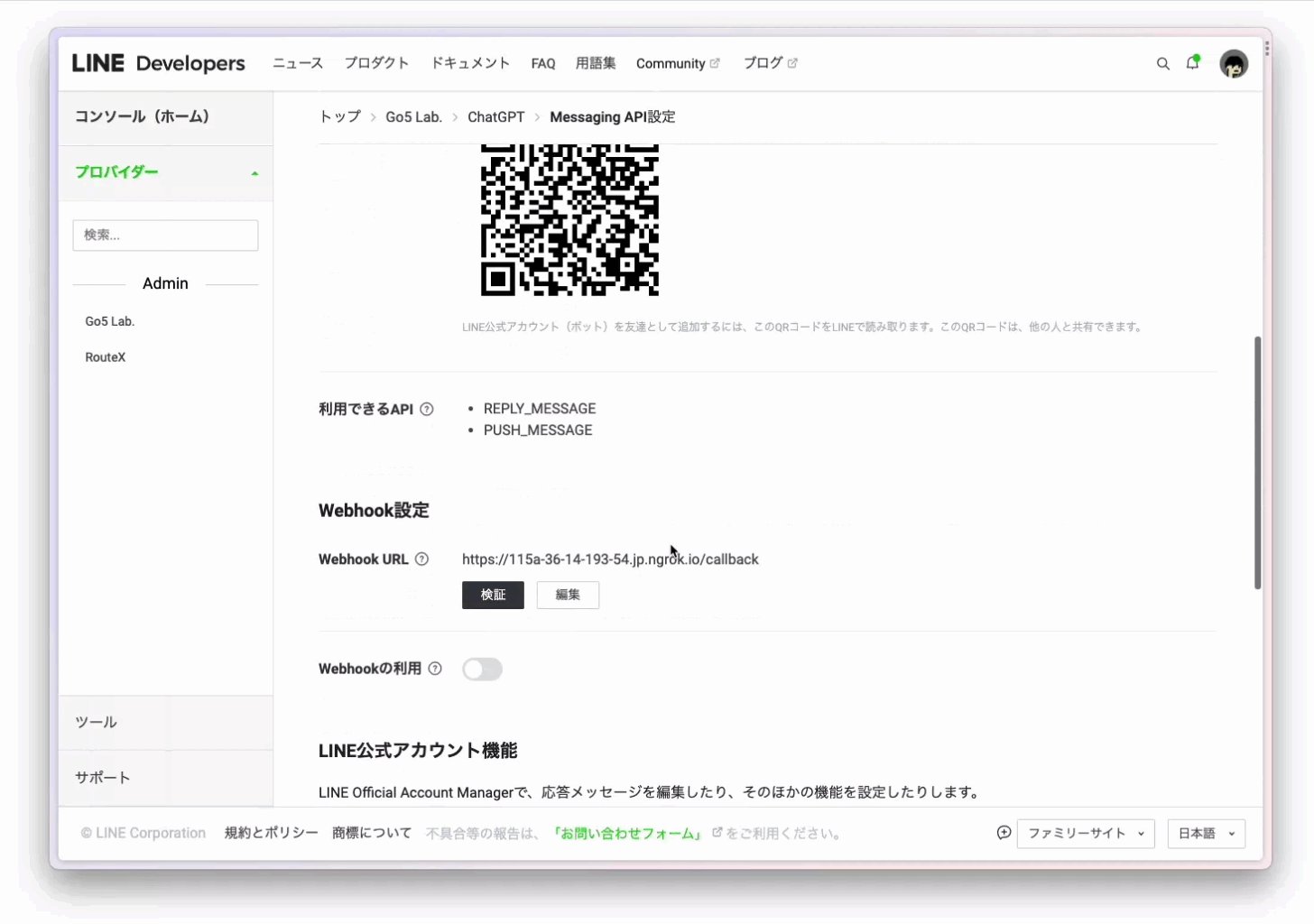
そしたら「Messaging API」を選択し、「Webhookの利用」にチェックを入れてください。
会話のためのコードを貼り付け

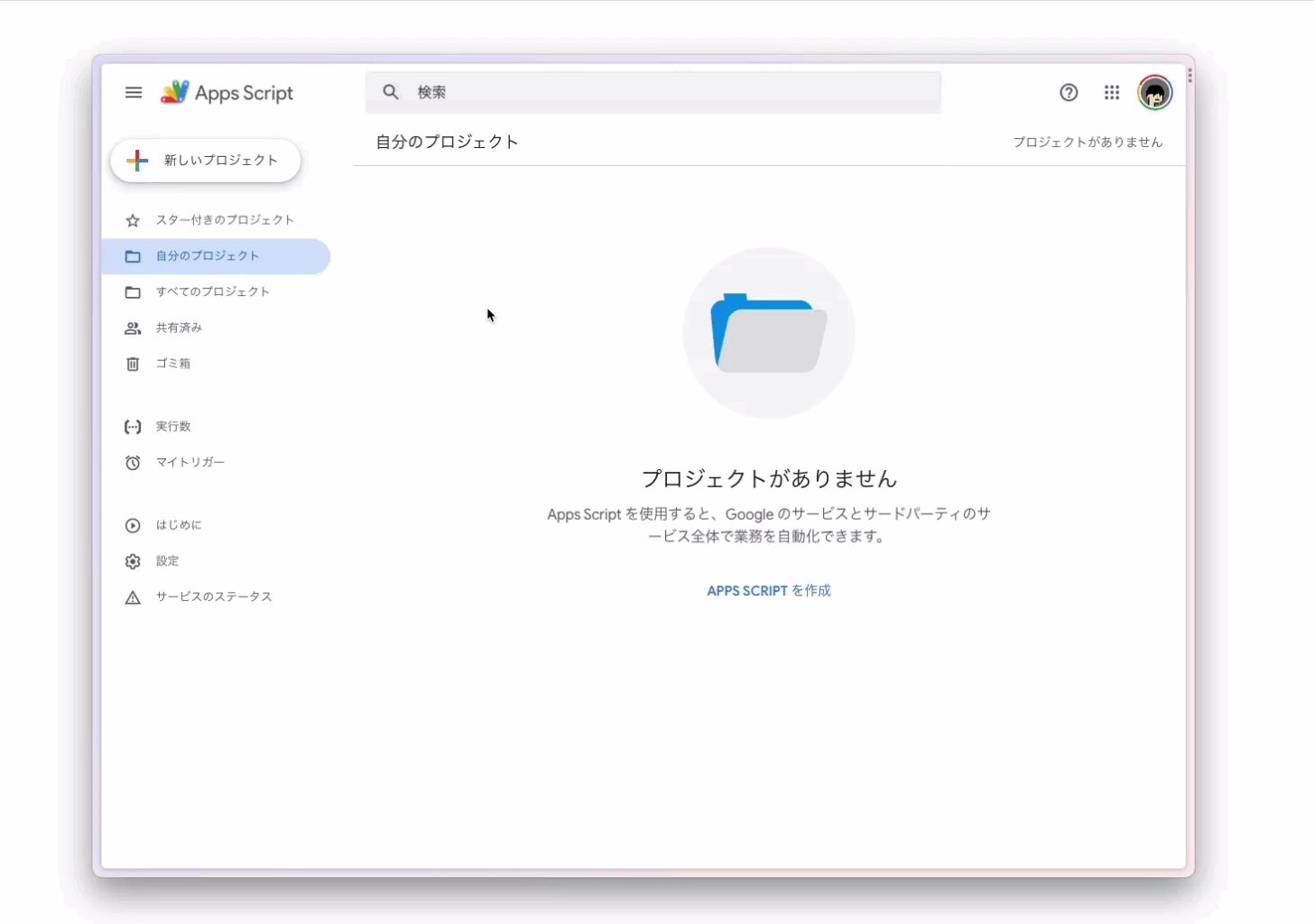
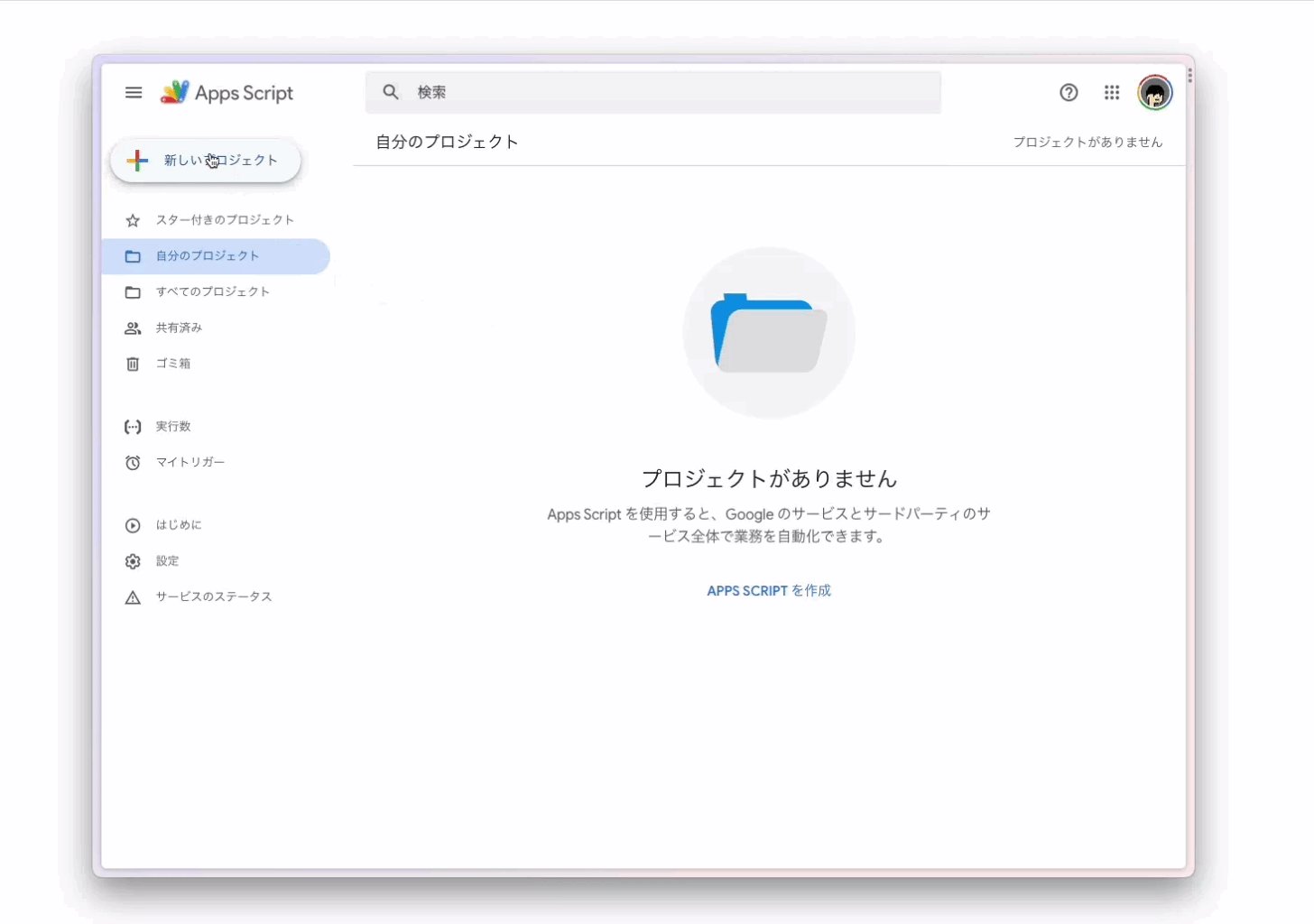
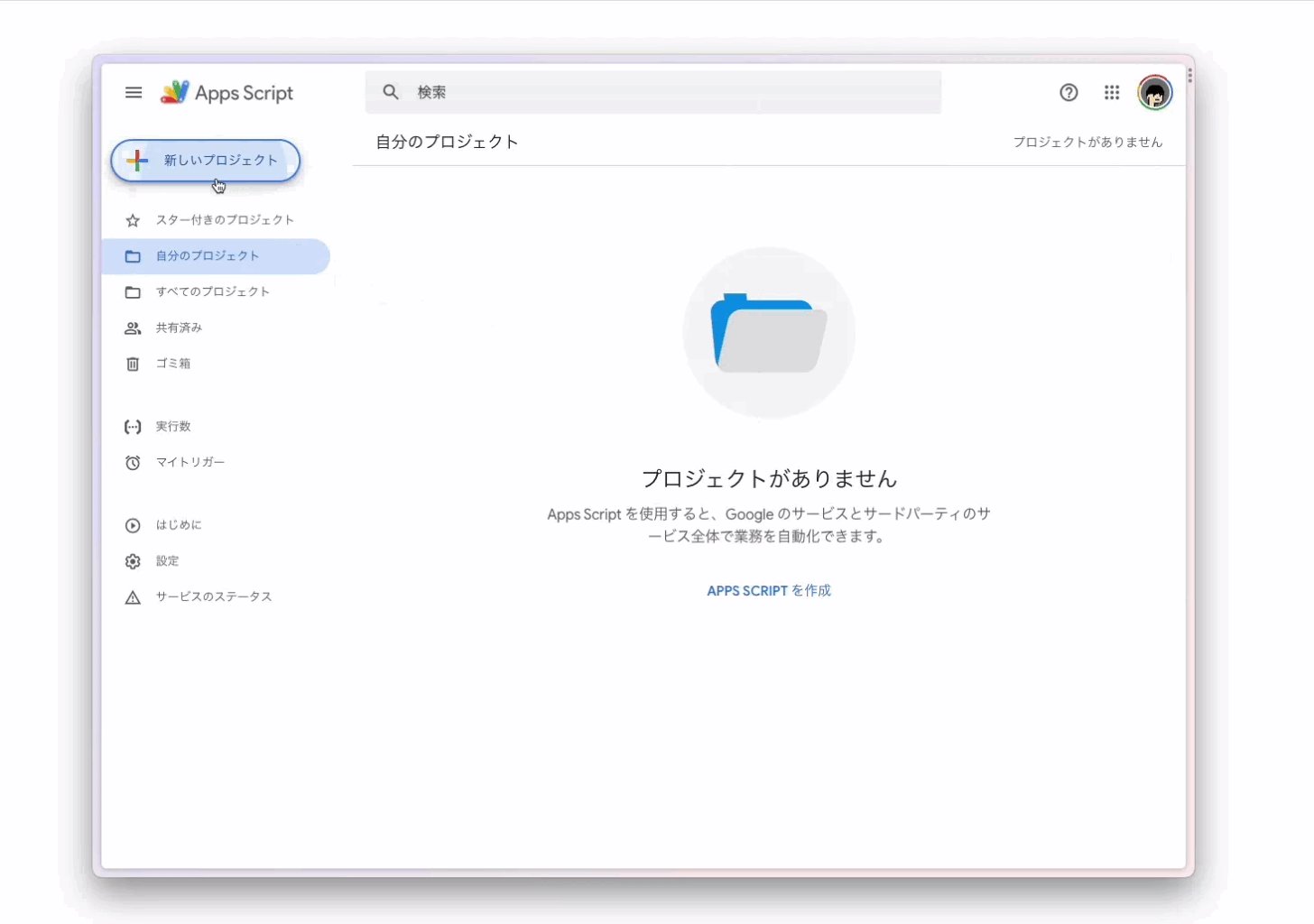
次にGoogle App Scriptを開き、「新しいプロジェクト」をクリックしてください。
https://script.google.com/home
そしたらすでにあるコードをすべて消し、以下のコードを貼り付けてください
const LINE_TOKEN = 'ここを変えてください';
const OPENAI_APIKEY = 'ここを変えてください';
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
const replyToken = event.replyToken;
let userMessage = event.message.text;
const url = 'https://api.line.me/v2/bot/message/reply';
if (userMessage === undefined) {
userMessage = 'undefined';
}
const prompt = userMessage;
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ OPENAI_APIKEY
},
"payload": JSON.stringify({
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": prompt}]
})
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINE_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': text,
}]
})
});
return ContentService.createTextOutput(JSON.stringify({'content': 'OK'})).setMimeType(ContentService.MimeType.JSON);
}このコードの「LINE_TOKEN」と「OPENAI_APIKEY」を書き換える必要があります。
LINE_TOKENの取得

先程開いたLINE Developersの「Messaging API」タブの一番下にある「チャネルアクセストークン」というものをコピーします。
コピーしたものを先程のコードの「LINE_TOKEN」に貼り付けてください。
OpenAI APIの取得

次に、OpenAIからAPIキーを取得します。
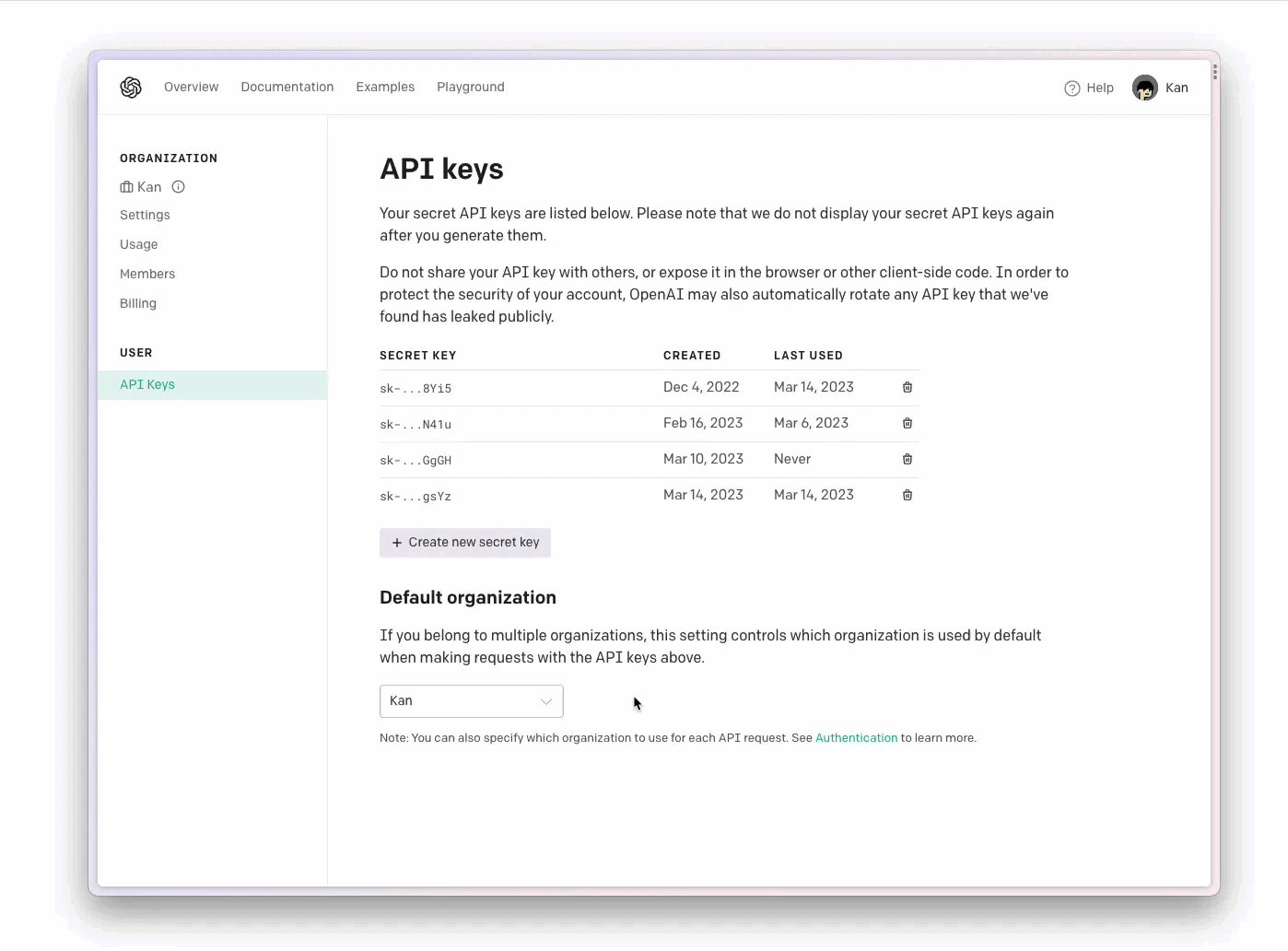
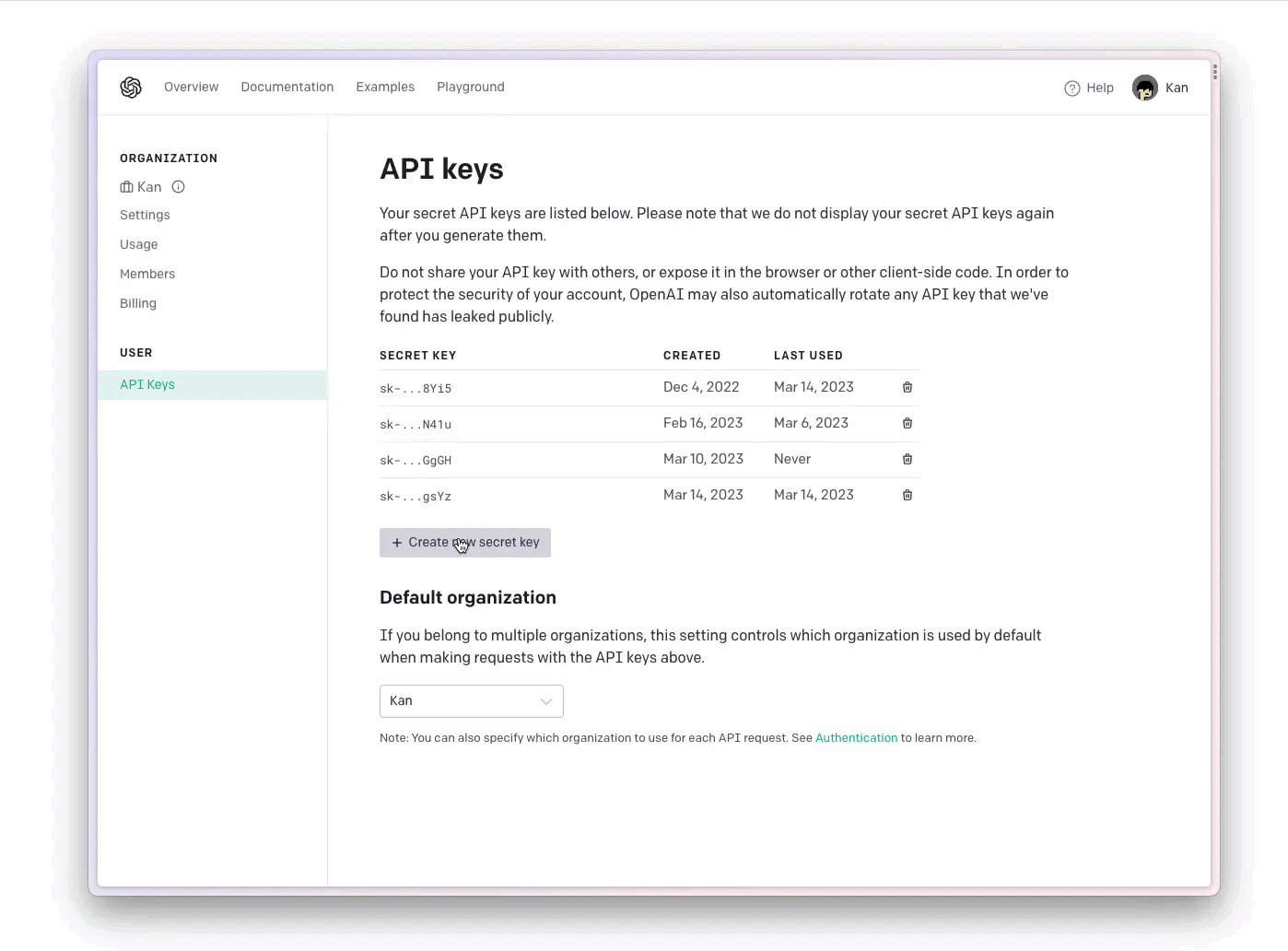
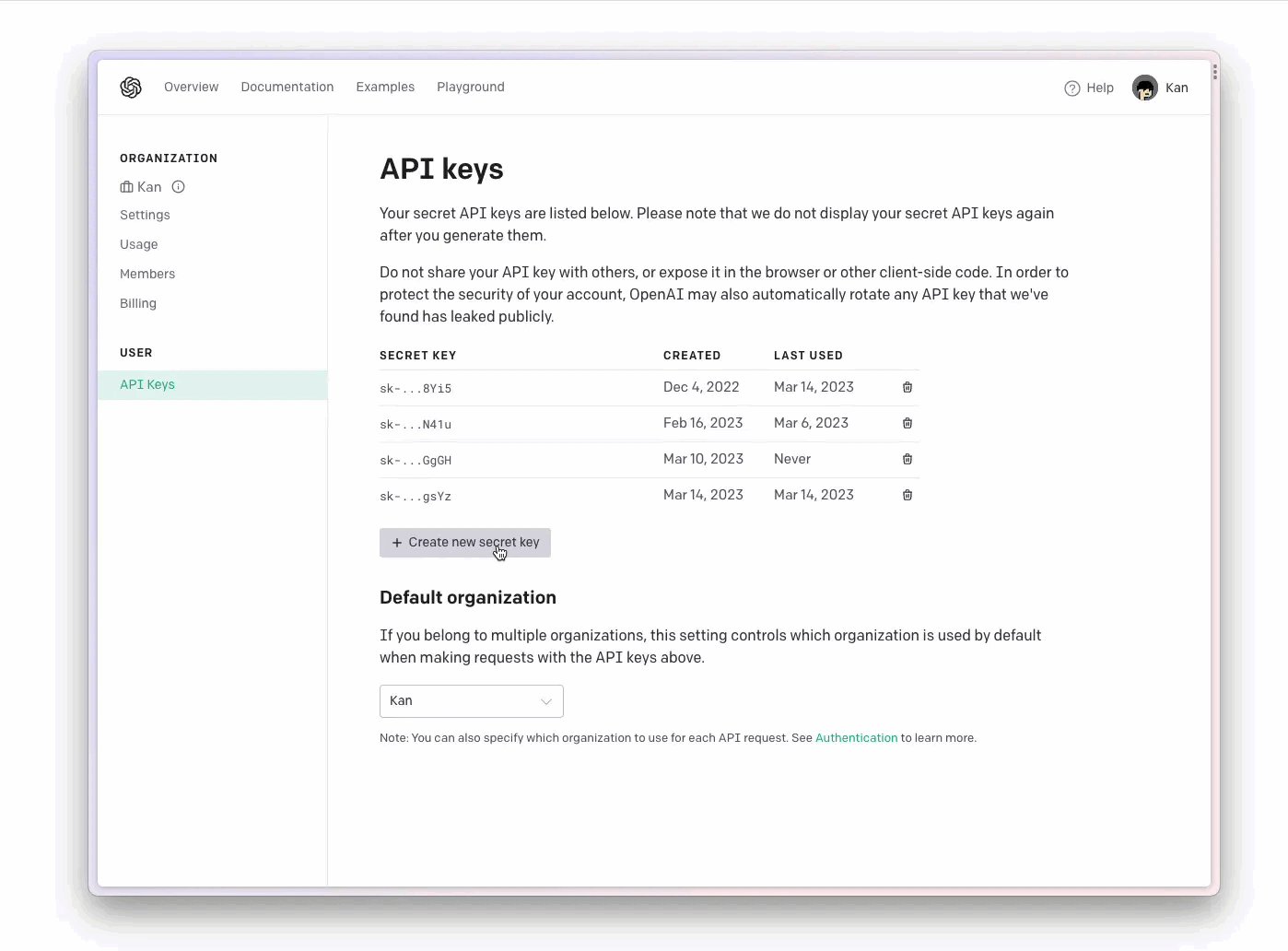
「OpenAI API Key」にアクセスします。
https://platform.openai.com/account/api-keys
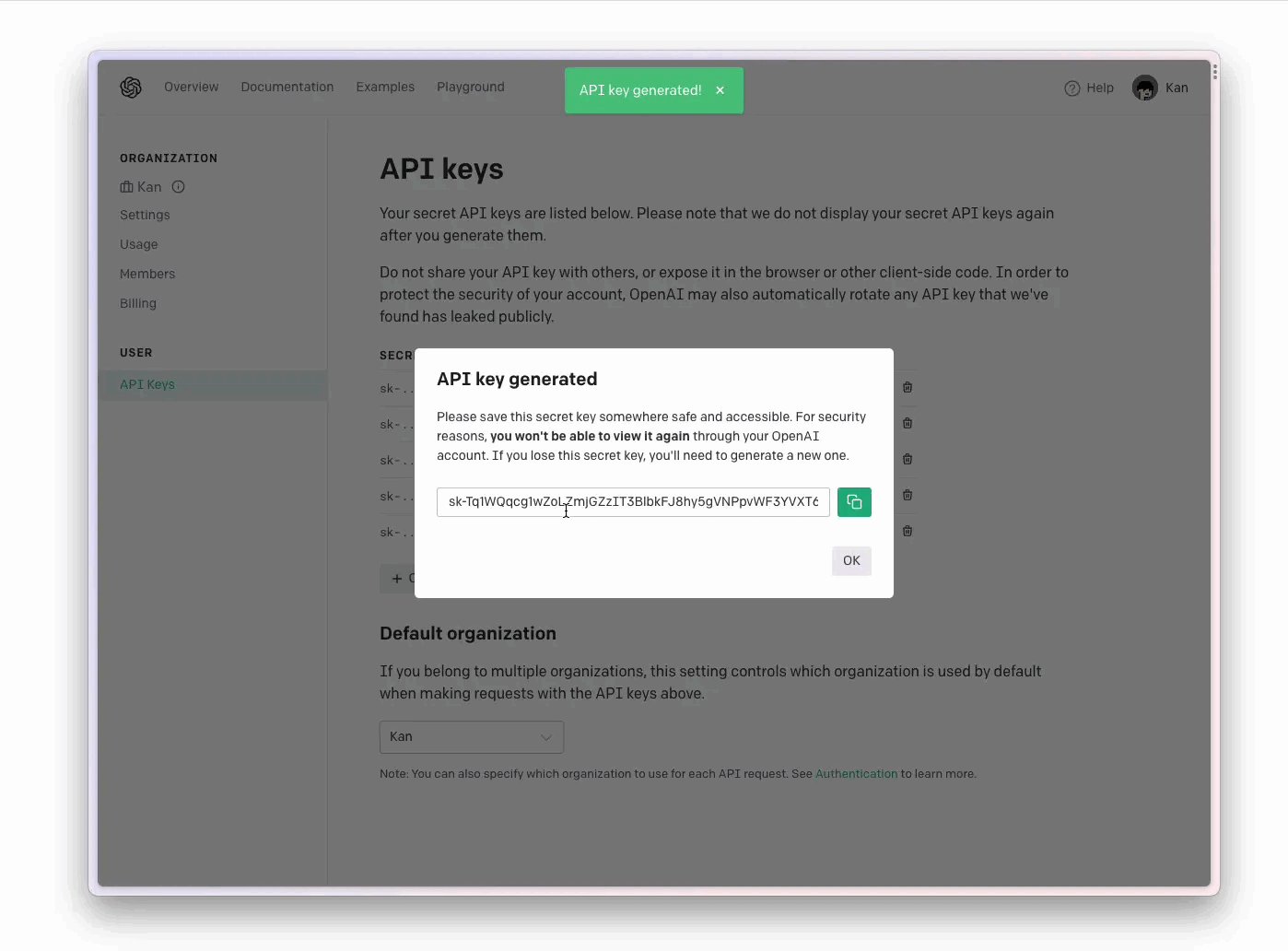
「create new secret key」 をクリックして、シークレットキーをコピーします。
コピーしたものを先程のコードの「OPENAI_APIKEY」に貼り付けてください。
これでコードの設定は完了です。
次は実行可能にしましょう!
コードを使用可能にする

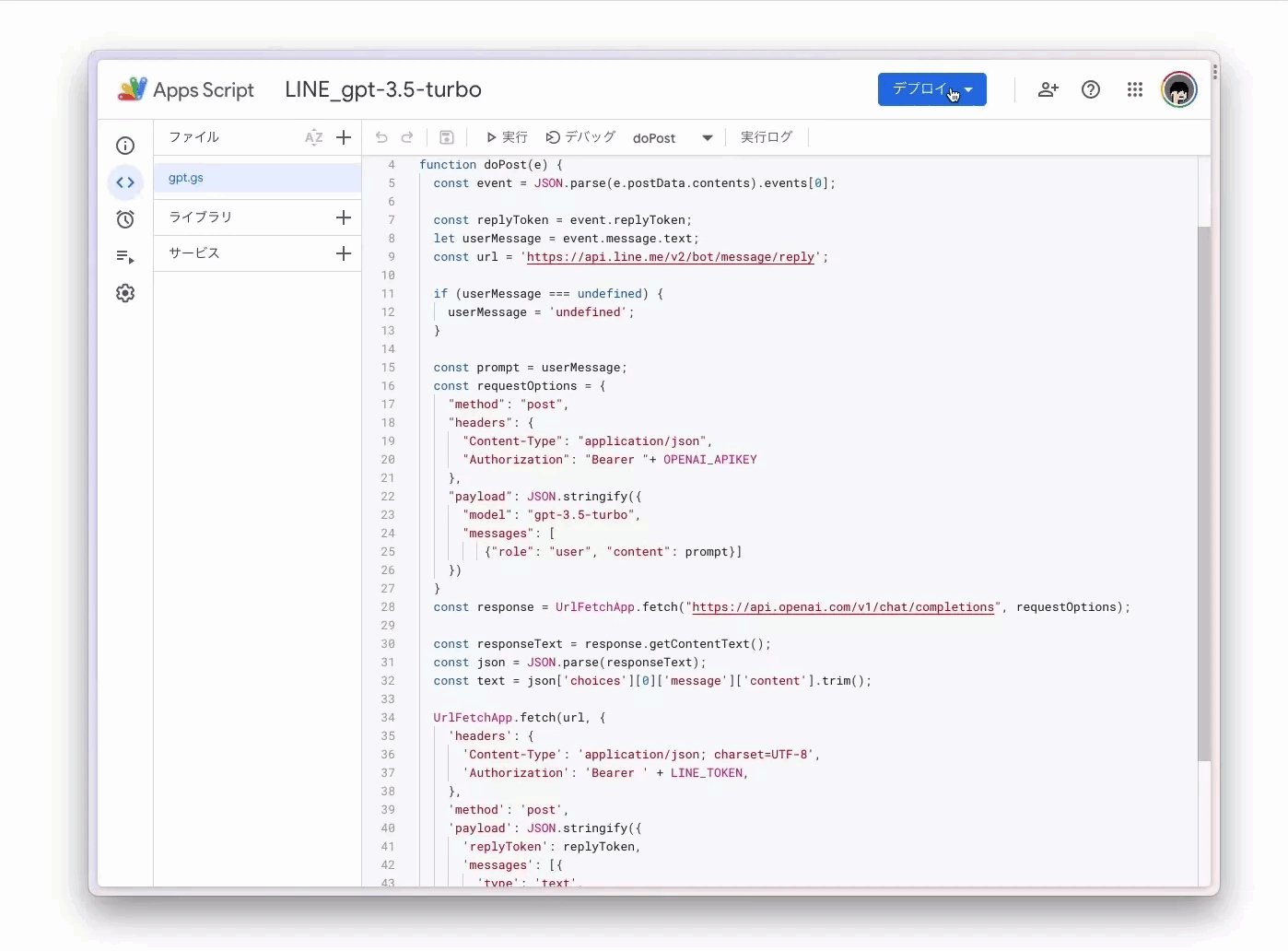
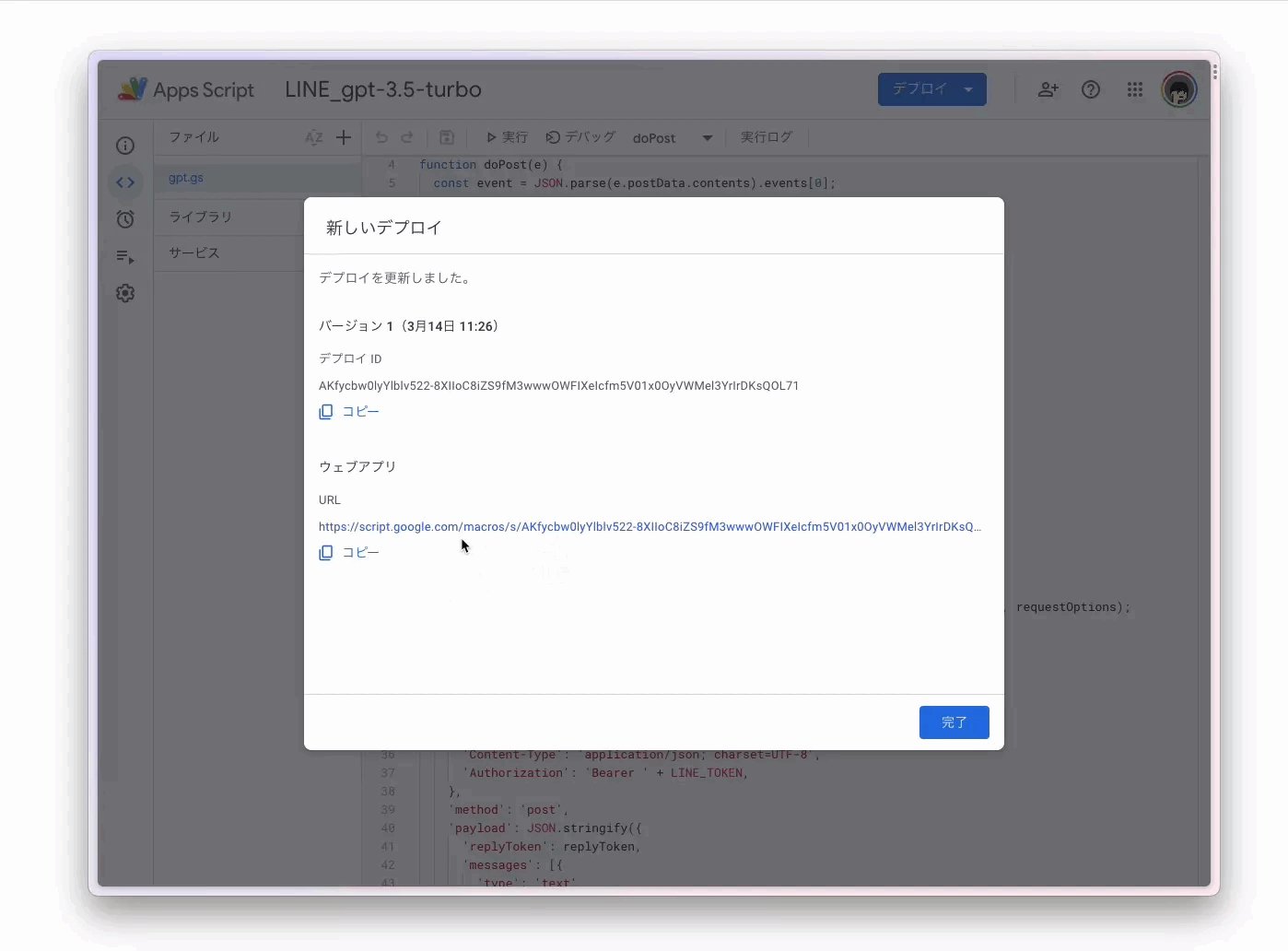
先程のコードをデプロイします。
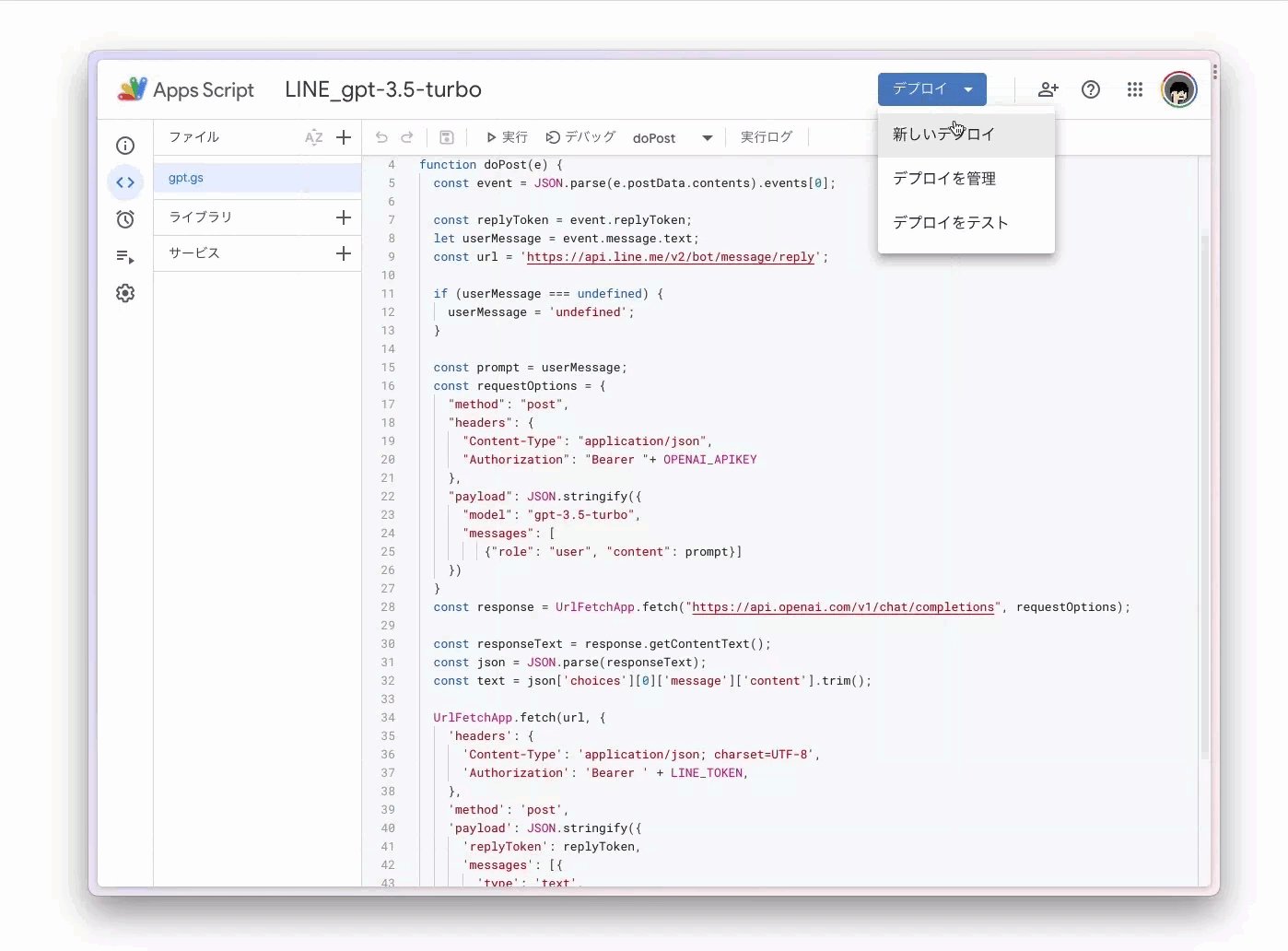
右上の大きい青色の「デプロイ」と言うボタンをクリックし、「新しいデプロイ」
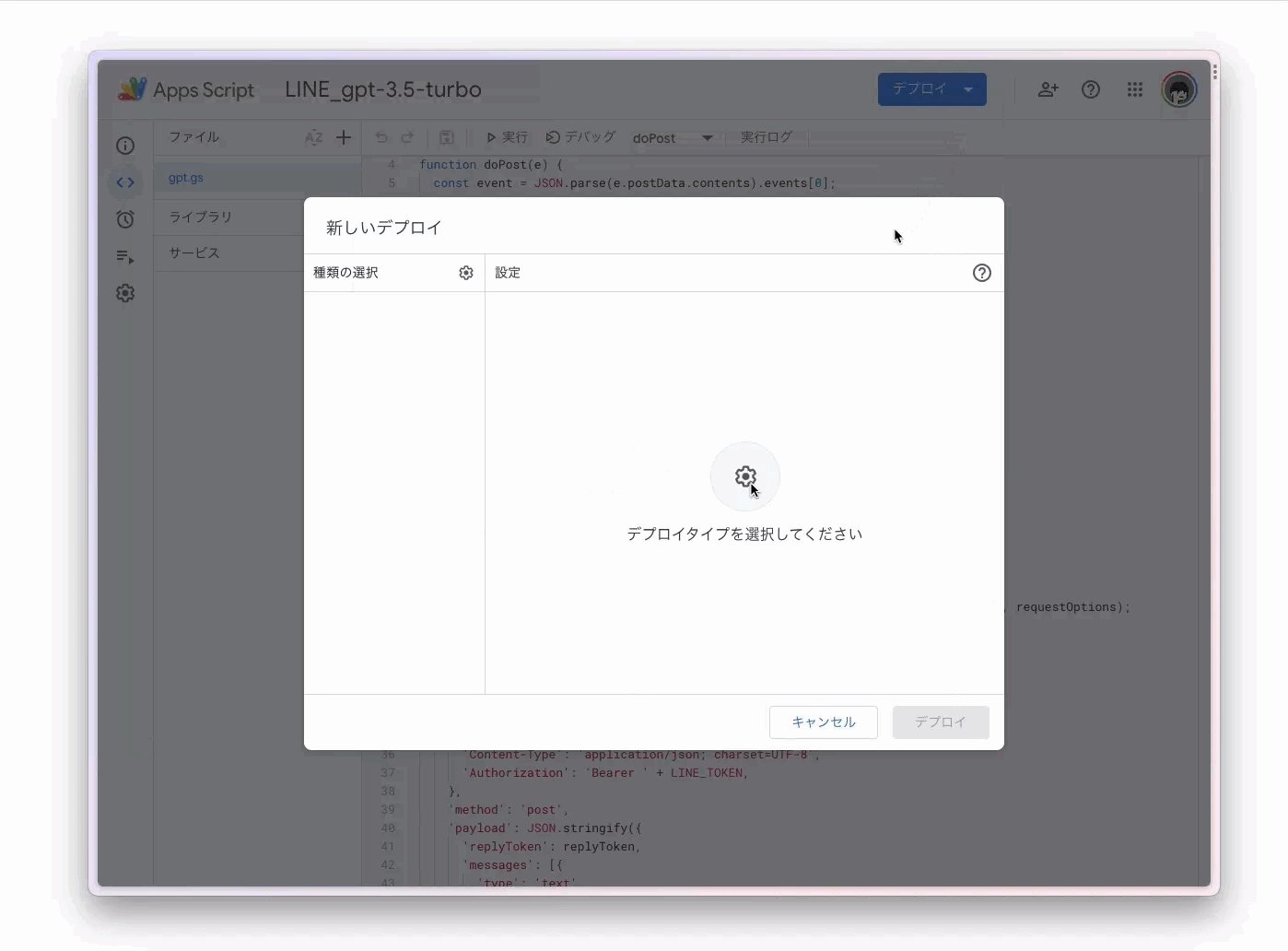
「種類の選択」の横の歯車を押して「ウェブアプリ」を選択します。
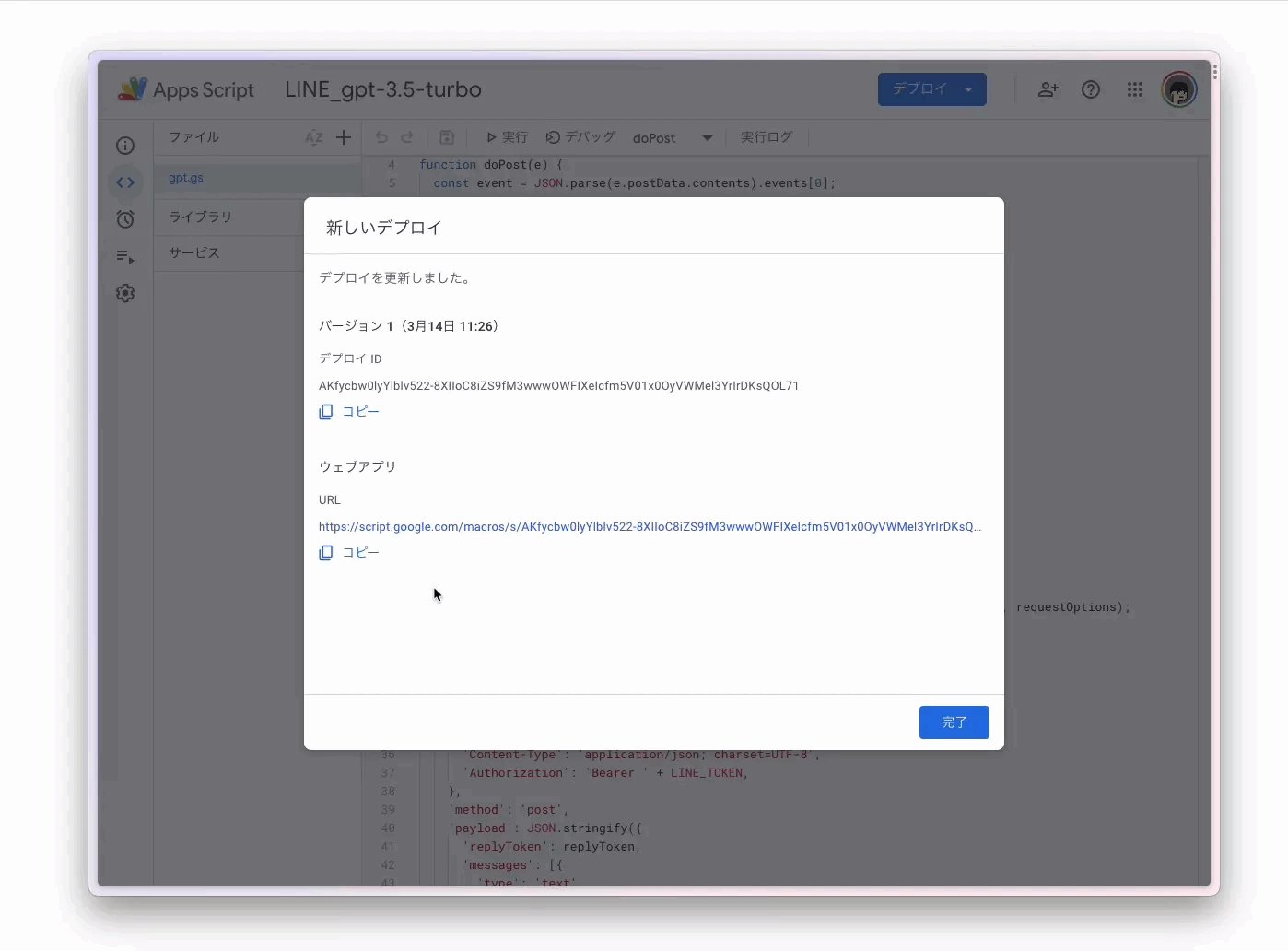
そしたら「アクセスできるユーザー」を「全員」にしてデプロイをクリックし、認証します。
LINE公式アカウントと紐付け

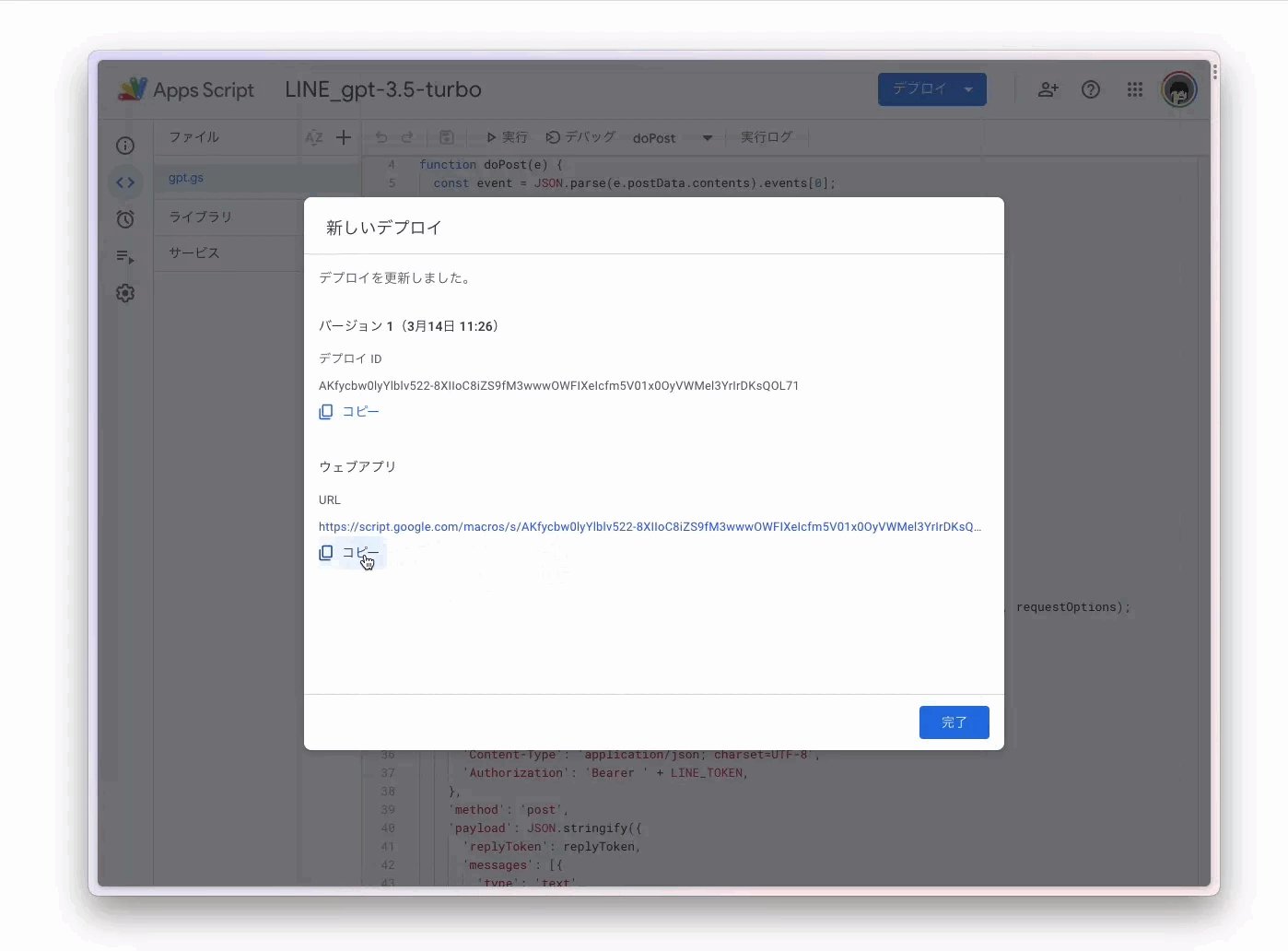
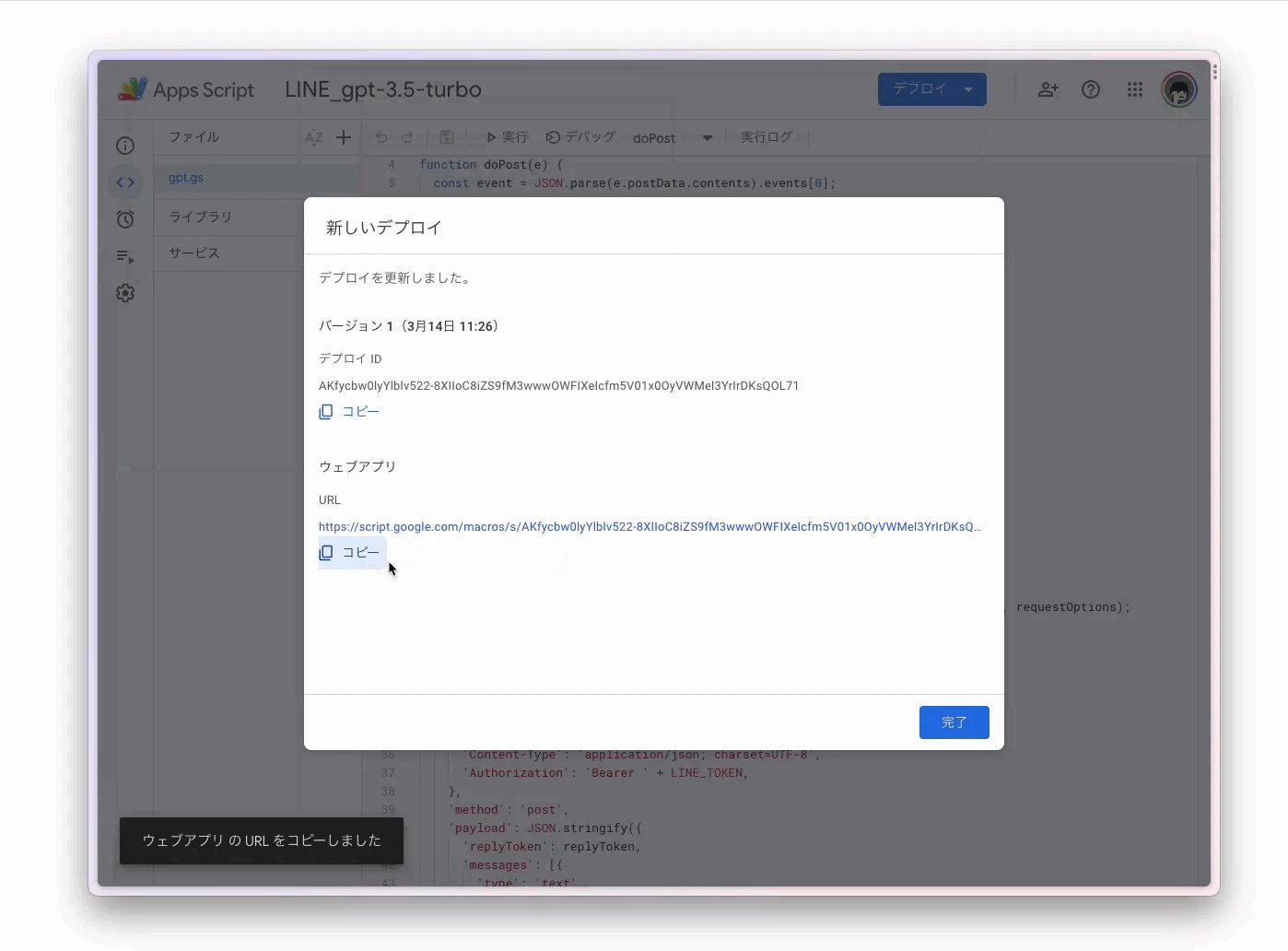
デプロイ後に出てくる「URL」をコピーし、「Messaging API」の「Webhook URL」という所に貼り付けます。
貼り付けたらLINE公式アカウントが完成です!
友達に追加して会話してみてください!