デザイナーのMです。
今回はシリーズ第三弾として、コンポーネントについて書いていきます。
コンポーネントとは

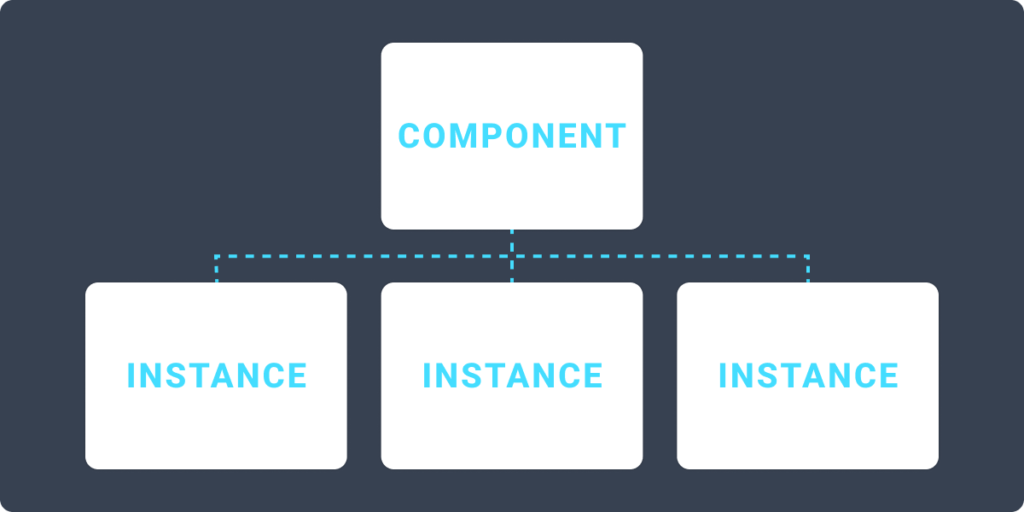
コンポーネントとは、複数のオブジェクトを親子関係にすることです。
親子関係にすることで、親(コンポーネント)を編集するとその変更が子(インスタンス)にも反映されます。
この機能を使うことで、Figmaでの作業がぐっと楽になります。
Figmaではプロジェクトファイル内で連携するコンポーネントの他に、プロジェクトを横断して連携する機能もありますが、ここでは割愛します。
コンポーネント化のメリット
- 何度も使うパーツで変更が出た際に、一括で変更ができる
- 何度も使うパーツを繰り返し作る必要がない
- 一部のプラグインでコンポーネントを利用して動くものがある
- 親子関係で配置が固定化されているため、誰が触ってもデザインが崩れにくい
コンポーネント化のデメリット
- コンポーネント化を効率よくするために最初に設計を考える必要がある
- データが複雑化すると、親の所在や連携範囲がわからなくなる
コンポーネント化の方法
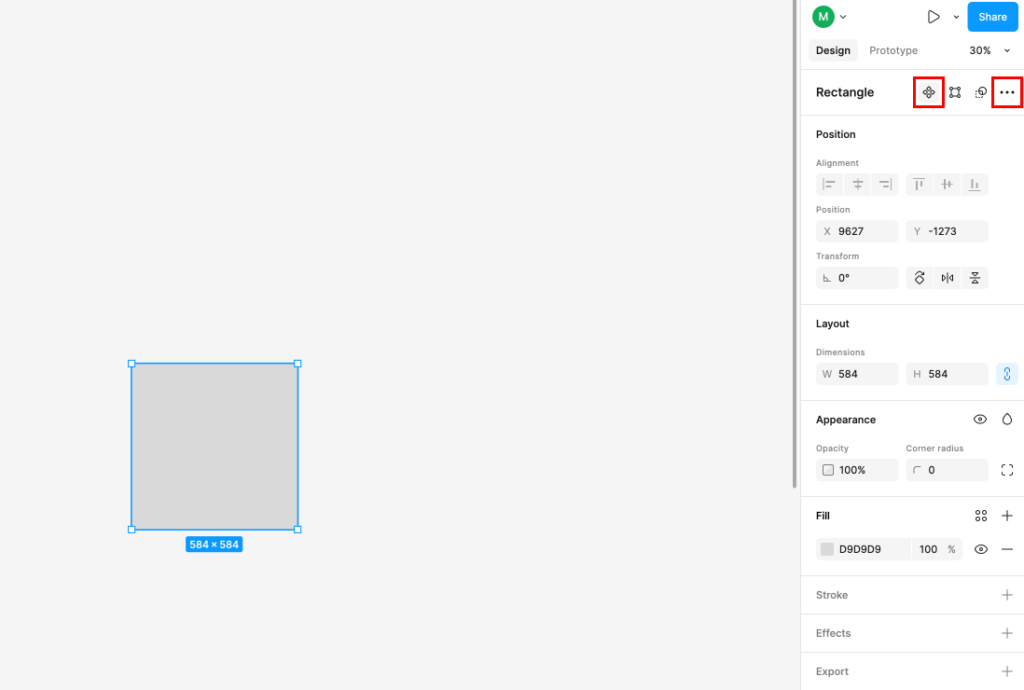
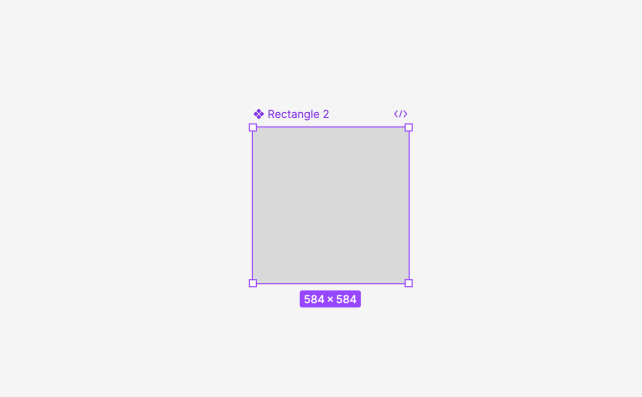
コンポーネント化したいオブジェクトを選択し、右上のひし形が4つ並んだマークをクリックします。
(見つからない場合は右端の「⋯」をクリックして探してください)

オブジェクトを選択した際、紫色になっていれば完了です。

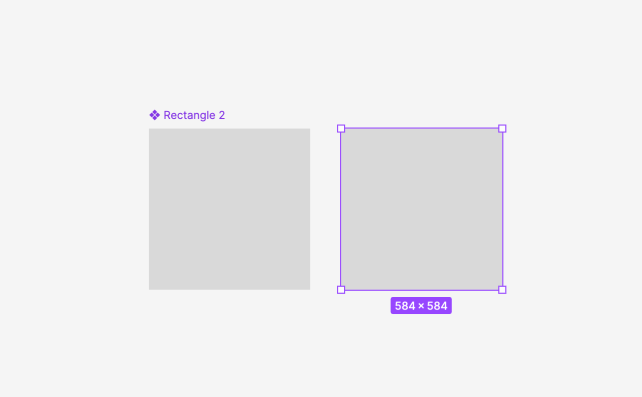
コンポーネントを元に複製をすると、複製したものは全てインスタンスになります。
ひし形のマークがついているものがコンポーネント(親)になります。
コンポーネント(親)を削除してもインスタンス(子)はインスタンスのままですが、参照する親がなくなるため一括で変更ができなくなります。

資料作成でコンポーネント化に向いているパーツ
ページのテンプレート化
前回の記事でも書いていますが、コンポーネントはページの大枠をテンプレート化する際に最適です。
フレームの色が変わる、タイトルの文字サイズが変わる…といった際に、親のオブジェクトを変更すれば全てのページが一括で変更できます。
ノンブル

ノンブルとは、本などでページの角についているページ数のことです。
営業資料でもページ数を記入しますが、一括でデザインを変更できるだけでなく、後述するプラグインを活用してノンブルの設定を自動化することができます。
ノンブルのコンポーネント化→ テンプレートにノンブルを設置してさらにコンポーネント化が私のおすすめのオブジェクト構成です。
1ページの中で連続して出てくるパーツ

箇条書きで内容をまとめる場合など、様々なパーツを連続して使用することがあります。
全体を書き終えた後、やっぱり見出しのサイズを変えたい、①②…の丸の色を変えたい等ページの中で全体のバランスを整えるときに、コンポーネントが役立ちます。
プラグインでコンポーネントを活用する
前述した通り、何ページもある資料のノンブルを手作業で書き換えるのは大変です。
プラグインを利用することで、一括で変更することができます。
Paginateを利用する
Paginate
https://www.figma.com/community/plugin/805217025770129636/paginate
このプラグインは、コンポーネント化したテキストの数字をまとめて連番へ書き換えてくれます。
実際の使用方法は以下になります。
- ノンブル化したいテキストオブジェクトをコンポーネント化する
- コンポーネントからインスタンスを複製する※資料のテンプレートを作成する場合は、テンプレートの中にノンブルのインスタンスを設置
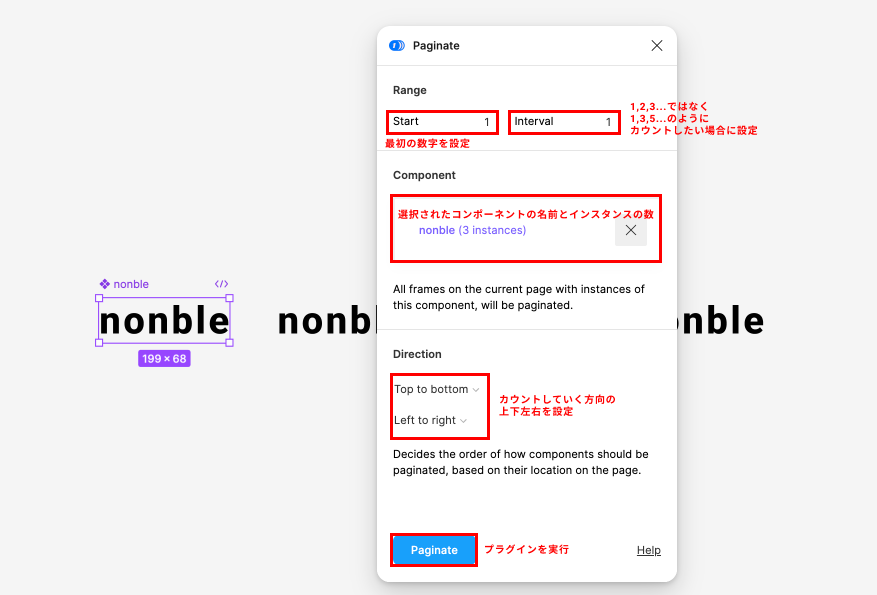
- プラグインを開く
- ノンブルを選択(コンポーネントでもインスタンスでもOK)
- 選択がプラグインのウィンドウに反映されていることを確認
- 設定が済んだら左下の「Paginate」をクリックして反映

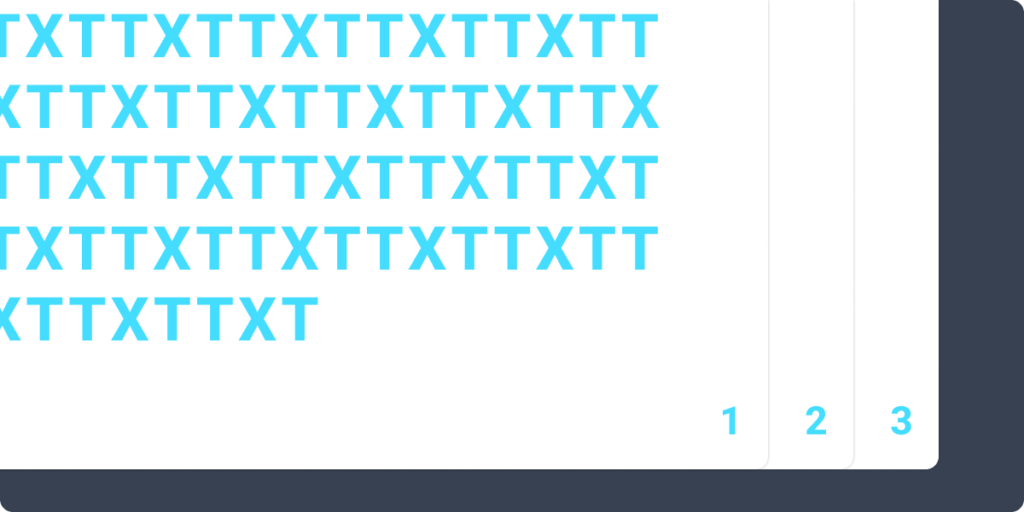
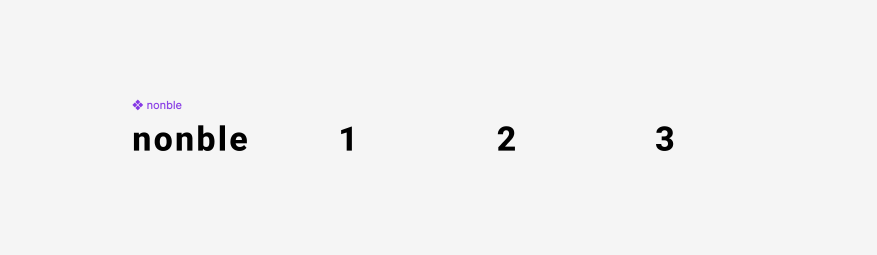
これでノンブルが自動で設定されます。
コンポーネントは変更されず、3つのインスタンスがそれぞれ1〜3になったことがわかります。

ページを入れ替えたり増やした場合は随時プラグインを実行することで反映できます。
まとめ
いかがでしたでしょうか。
コンポーネント化をすることで作業を効率化することができます。
ぜひ試してみてください!