デザイナーのMです。
今回はシリーズ第二弾として、資料制作を効率的に行う方法について書いていきます。
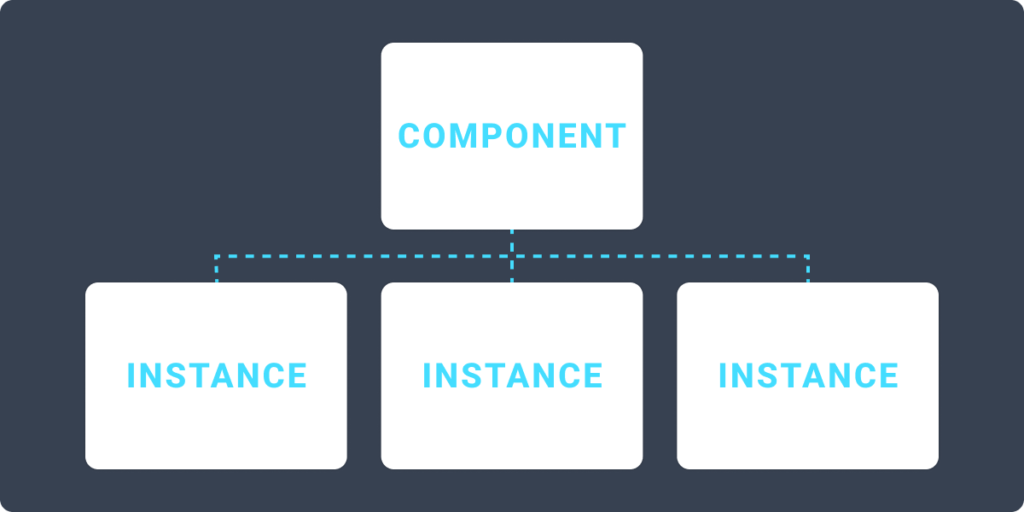
コンポーネントについては別の記事で詳しく説明を行う予定です。
管理の方法の比較
クライアントごとの資料の管理方法2つ紹介します。
私のおすすめはテンプレートのバリエーションをページで管理し、クライアントをプロジェクトで管理する方法です。
ここではこの方法を具体的に紹介します。
ページで管理する方法

メリット
- 同一ファイル内にあるのでアセットに登録しなくてもコンポーネントのつながりが保たれる。
コンポーネント / アセットとは、繰り返し使用する共通のパーツを、一括で管理できる機能です。インスタンスはファイルの中で、アセットはファイルを超えて共有することができます。
デメリット
- プロジェクト一覧に各ページの名前が表示されないため、どこにどのファイルがあるか直感的にわかりにくい
プロジェクトで管理する方法
メリット
- プロジェクト一覧でクライアント名が表示できるので、直感的に管理できる。
デメリット
- ファイルを毎回作成する必要がある。
- アセット登録しないとテンプレートの更新が反映されない。
実際のバージョンとプロジェクトの管理方法
テンプレートを作る際に気をつけること
- クライアントごとに変更があるもの、ないものを分類する
- 汎用性の高いものはコンポーネントやアセットで管理する
営業資料に関してはファイルを跨いでデザインをバージョンアップする必要性が薄いため、弊社ではアセットは利用せず、コンポーネントのみで管理しています。
1. テンプレートをコンポーネントで作る

資料で使用したいサイズのフレームを新規作成し、その中にベースデザインを落とし込んでいきます。
本文も見出しやノンブルをテンプレートとしてコンポーネントで管理すると、一括変更ができるのでおすすめです。
コンポーネント化に向いているページ例
- 表紙
- 目次
- 本文
- 事例紹介など量産が必要なページ
コンポーネント化したオブジェクトは、そのままではページとして認識されないため、フレーム化をするようにしましょう。
2. 固定のページを制作

本文テンプレートを元に、固定で必要なページ(提案プランの詳細など)を作成します。
3. 量産が必要なページを制作

事例紹介など、決まった様式に合わせ量産が必要なページを制作します。
クライアントごとに掲載する案件が違う場合、ページでジャンルごとに分けておくと、案件数が増えても管理がしやすいです。
4. テンプレートを複製し、クライアントに合わせた資料を作成する
 新しいデザインファイルを作り、テンプレートで作成したページをコピー&ペーストします。
新しいデザインファイルを作り、テンプレートで作成したページをコピー&ペーストします。
クライアント名など、変更の必要な箇所を適宜変更し、PDFとして書き出し。
※PDFの書き出し方法は以下に掲載しています。
まとめ
いかがでしたでしょうか。
今回はFigmaを利用した資料の制作方法と管理方法について紹介しました。
コンポーネントの活用方法については別の記事で書きますので、お待ちください。