こんにちは、デザイナーのMです。
今日はおしゃれに見える表のポイントについて書こうと思います。
表は情報を視覚的に整理するための重要なツールですが、そのデザイン次第で読者の印象が大きく変わります。
ここでは、表をおしゃれに見せるための具体的なポイントを紹介します。
はじめに
デザインの効果は、情報伝達の効率や視覚的な印象に大きな影響を与えます。
例えば、ビジュアルデザインが優れたプレゼン資料は、受け手の理解と記憶に深く刻まれやすくなります。
統計データによると、視覚的に整った資料は、情報の吸収率を約60%向上させるという結果もあります。
そのため、表デザインの視認性が悪かったり、クリエイティブが低いと内容がしっかり伝わりません。
ユーザーにしっかり情報伝達をするためには、ストレスなく読めることが重要です。
Excelやスプレッドシートなど、デザイン専用のツールでなくても、以下のポイントを意識すれば魅力的な表が作成できます。
表をおしゃれに見せる3つのポイント
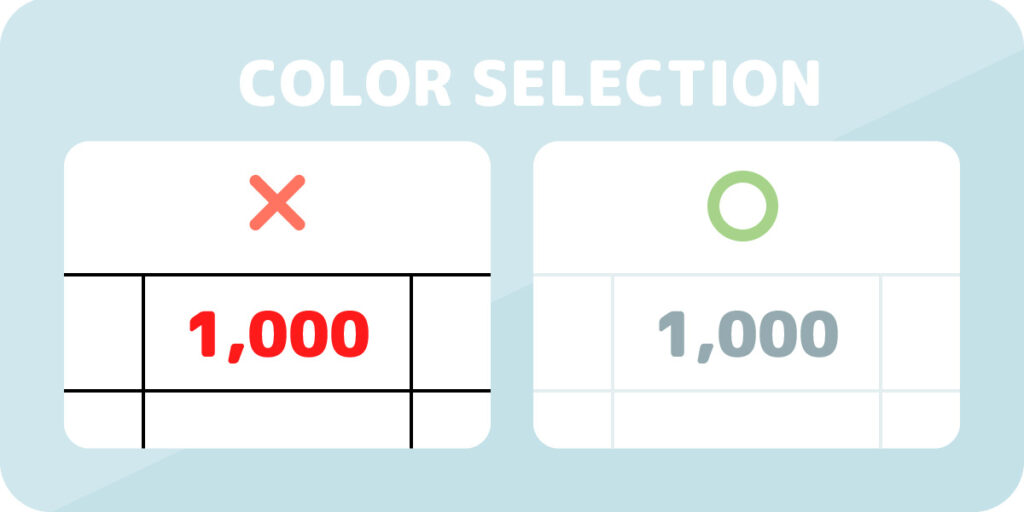
1)枠線に強い色は使わない

枠線に強い色を使用すると、コントラストが強すぎて内容が見づらくなることがあります。
特に、黒や濃い赤、濃い青などの強い色は避け、淡いグレーやパステルカラーなど、柔らかい色を選ぶことをお勧めします。
これにより、表全体が落ち着いた印象になり、情報が自然に目に入ります。
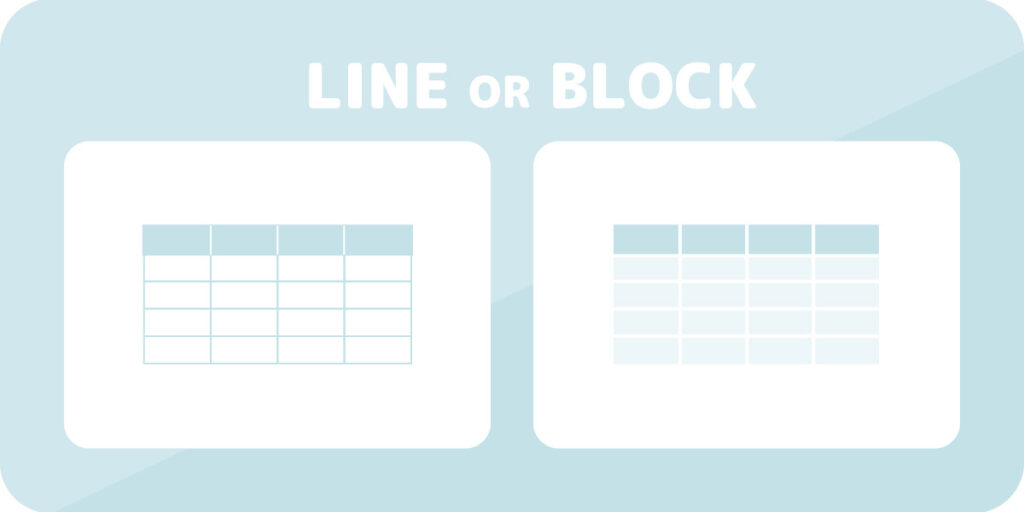
2)線で分けるか、ブロックで分けるかを意識する

表をデザインする際には、線で区切る方法とブロックで区切る方法を意識して使い分けることが大切です。
線で区切る場合は、薄く細い線を使用し、見出しはブロックで区切る手法を使用してバランスを調整します。
一方、ブロックで区切る場合は、背景色を使って、視覚的にグループ化する方法があります。
線で区切るよりも全体の情報量が減り、すっきりとしたデザインになります。
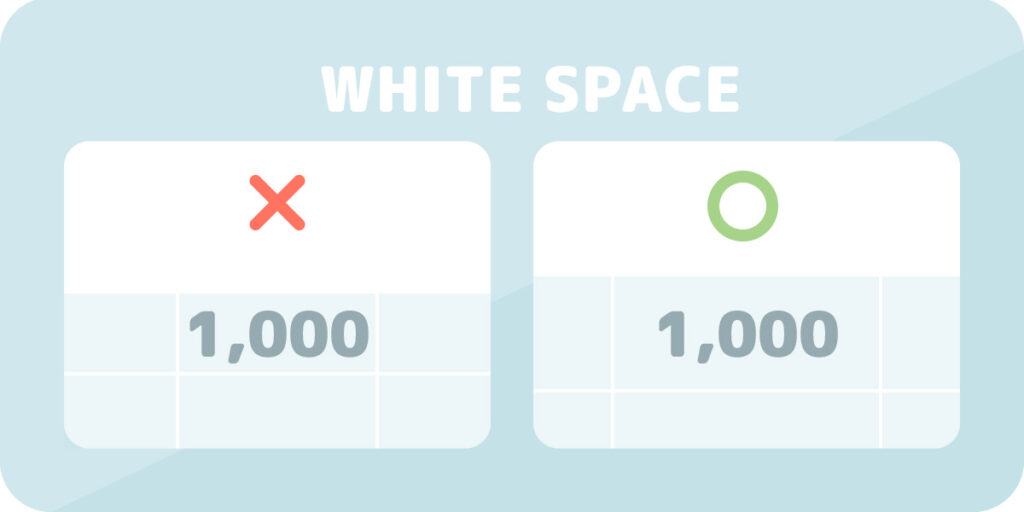
3)余白をしっかり取る

余白をしっかり取ることで、表の情報が詰め込まれすぎず、読みやすくなります。
文字が詰まっていると可読性が下がるので、セル内にしっかり余白をとることが重要です。
上下の余白はテキスト0.5文字分、左右の余白は1文字分以上空けると見やすくなります。

その他のポイント
Q 表のデザインで最も重要なポイントは?
最も重要なポイントはシンプルさです。
過度に複雑な表は、読み手にとって理解しづらくなりますので、必要最小限の情報を含めるようにしましょう。
Q フォントサイズや色使いで注意する点はありますか?
読みやすさを確保するために、適切なフォントサイズと色使いを選びましょう。
大きすぎても、小さすぎても読みにくくなってしまいます。
色使いでは特に、背景色と文字色のコントラストには注意が必要です。
Q 表全体のデザインに一貫性を持たせるにはどうすればよいですか?
フォント、色、セルのサイズを統一することで、一貫性を持たせることができます。
フォントは一種類に絞り、見出しのみ太字にするなどしてメリハリをつけましょう。
配色を考えるときは、色数を絞りトーンを揃えることが大切です。
まとめ
色の選び方、区切り方、余白の取り方が重要なポイントです。
これらの要素を意識することで、情報が伝わりやすく、おしゃれで洗練されたデザインの表を作成することができます。
ぜひ、インフォグラフィックや提案資料の作成でこれらのポイントを取り入れてみてください。