デザイナーのMです。
ウェブデザインにおいて、アイコンは直感的に内容を伝える重要な要素です。
ただ、アイコンの選び方を間違えると、デザインの統一感が失われ、クリエイティブ性が低下することがあります。
また、アイコンの選び方に関するセンスは、Webデザイナーだけでなく、営業資料を作成する方にも必要です。
この記事では、アイコンの特徴とデザイン上の注意点をまとめます。
アイコンの特徴を知る
アイコンには様々なデザインがあります。
特徴ごとに与える印象が異なるため、素材サイトで選ぶ際には以下の点をチェックしてください。
1)カラーか単色か
2)角は丸いか、角張っているか
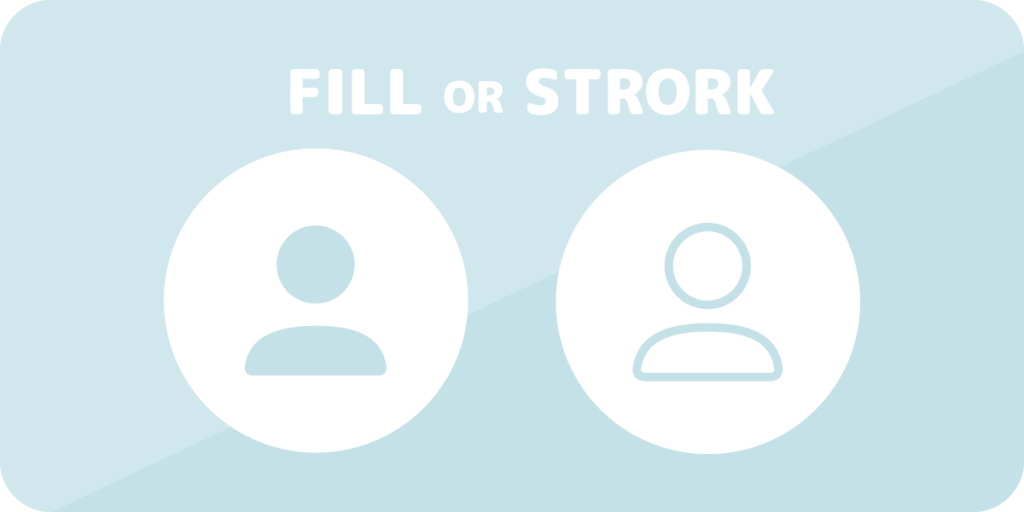
3)塗りで表されているか、線で表されているか
1)カラー or 単色

絵文字のようなカラーアイコンは華やかですが、色数が多くなるため、他のデザイン部分とのマッチングが重要です。
グラフィックデザインの基本ルールとして、一つのデザインで色は三色に絞った方がまとまりやすいとされています。
色数が多くなるほどデザインが散らかって見えがちなため、配色に自信がない方は、複数の素材サイトからアイコンを探す場合、使用を避けることをお勧めします。
ただし、うまく利用すれば、ポップで華やかなデザインが可能です。
カラーアイコンを使用する際のポイントは、アイコン以外で色を極力使わないことです。
2)角の形状

一般的に、丸みを帯びたものは親しみやすさを、角張ったものは緊張感や格式を感じさせます。
相手に安心感を持たせたい場合や、正確性や格式を感じさせたい場合には、その特性に応じて選び方を変えると良いでしょう。
3)塗りと線の選択

単色アイコンはベタ塗りと線で表されるものに大きく分かれます。
ベタ塗りアイコンは、特に小さいサイズで使用する際に効果的です。
しかし、シンプルなベタ塗りアイコンを大きく使うと、単調で情報量が少なく、間延びしてしまうことがあります。
一方、ラインデザインのアイコンは、視覚的な情報量が多いため、大きく表示する場合に役立ちます。
プレゼン資料やバナーなど、インフォグラフィック的に利用する場合におすすめです。