こんにちは。エンジニアの上本です。
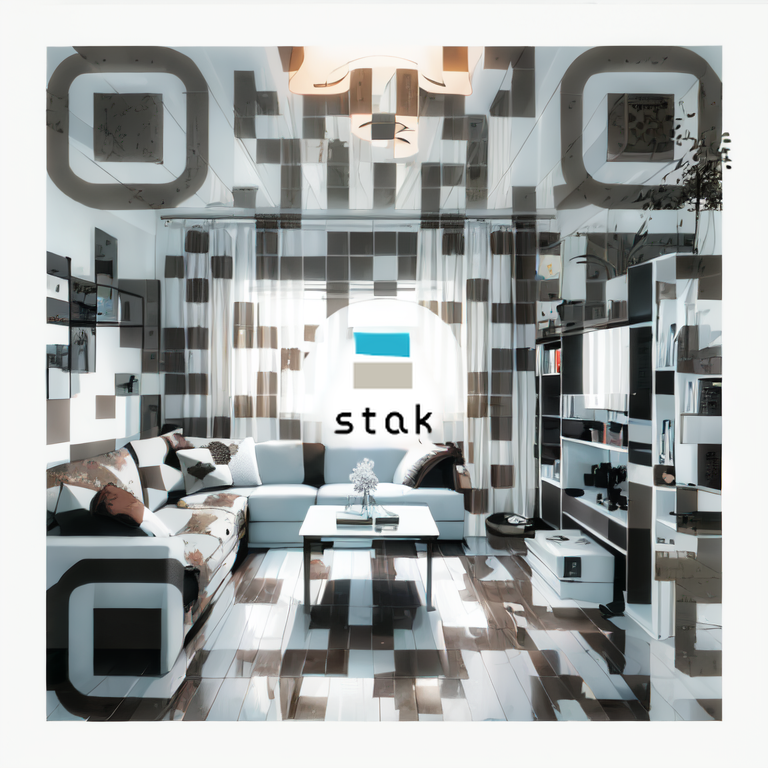
早速ですが、最近 ↓ こんな画像をSNSで見かけませんでしたか?
https://www.reddit.com/r/StableDiffusion/comments/141hg9x/controlnet_for_qr_code/
実はコレ、画像生成AIを使って作られたもので、ちゃんとQRコードとして読み込めるんです!
今回は話題のQRコードアートを試してみたので、実際の手順と所感をご紹介していきます。
そもそもQRコードアートって?
QRコードアートは、クリエイティブな要素が取り入れられたQRコードの一種です。通常のQRコードは黒と白の幾何学的なパターンで、情報をデジタル形式でエンコードしています。これをスキャンすると、URL、テキスト情報、電子メールアドレスなどの情報に直接アクセスできます。
QRコードアートでは、これらのコードに色彩やデザインを加えて美的価値を高め、同時に実用的な機能も保ちます。ある種のQRコードリーダーは色とデザインを認識することができるため、QRコードが一般的な形から大きく逸脱しても読み取ることができます。これにより、デザイナーはブランドのロゴを含める、あるいはコードを特定のキャンペーンやイベントのテーマに合わせてカスタマイズするなど、さまざまなクリエイティブな選択肢を探求できます。
ただし、美観を追求しながらも、コードがスキャン可能であることを確保する必要があります。デザインがあまりにも複雑すぎると、コードが正確に読み取れなくなる可能性があります。したがって、QRコードアートの作成はテクノロジーと芸術の間の微妙なバランスを必要とします。
QRコードアートは、マーケティングキャンペーン、イベントの招待状、名刺、プロダクトパッケージなど、多くの異なるコンテキストで使用されます。
とChatGPTが言っていました。
ようは、冒頭の画像のようにQRコードが溶け込んでいる画像のことですね。
QRコードとしての機能を保ちつつ画像に溶け込ませる必要があるため、これまでは作成がとても困難でした。
しかしAIの力によって比較的簡単に作成できるようになりました。
実際に作ってみる
QRコードアートは無料で作成できるサービスもあるのですが、今回は自力でStableDiffusionの環境を用意する方法を紹介します。
ステップ
ざっくり手順はこのような感じです。
- GoogleColaboratoryにアクセスする
- ノートブックを作成する
- ランタイムの設定を行う
- 環境を作成する
- 起動・アクセスする
- QRコードを用意する
- 生成する
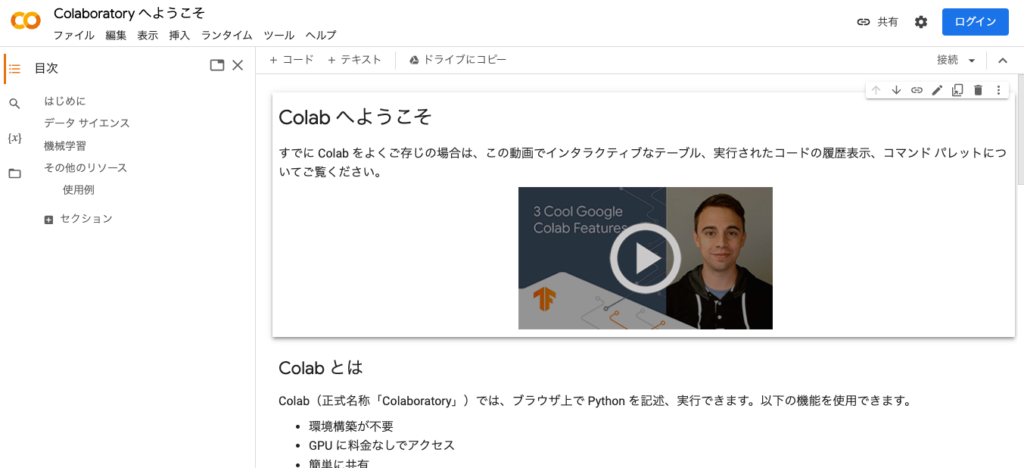
ステップ1. GoogleColaboratoryにアクセスする
GoogleColaboratoryにアクセスし、ログインします。

ステップ2. ノートブックを作成する
「ノートブックを新規作成」をクリックします。

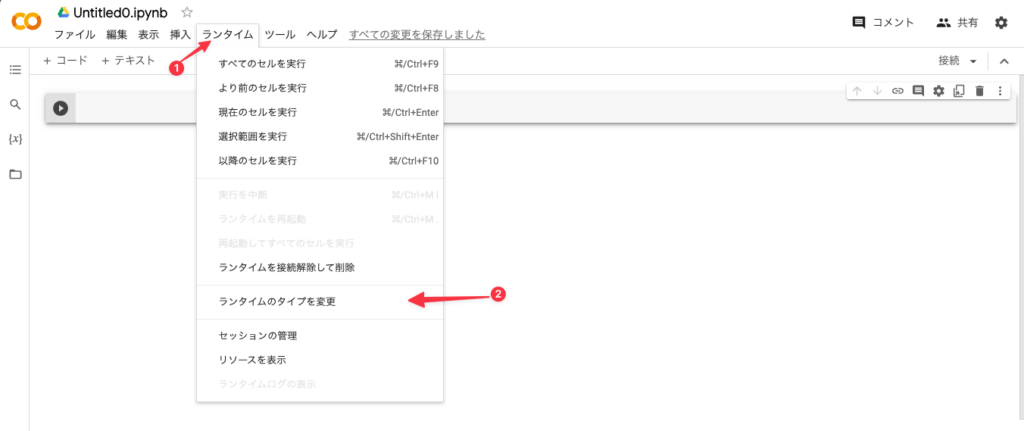
ステップ3. ランタイムの設定を行う
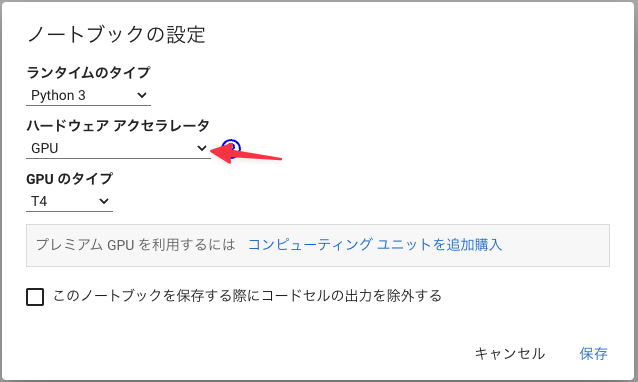
メニューより「ランタイム」-「ランタイムのタイプを変更」をクリックします。

「ハードウェア アクセラレータ」を「GPU」に変更する。

ステップ4. 環境を作成する
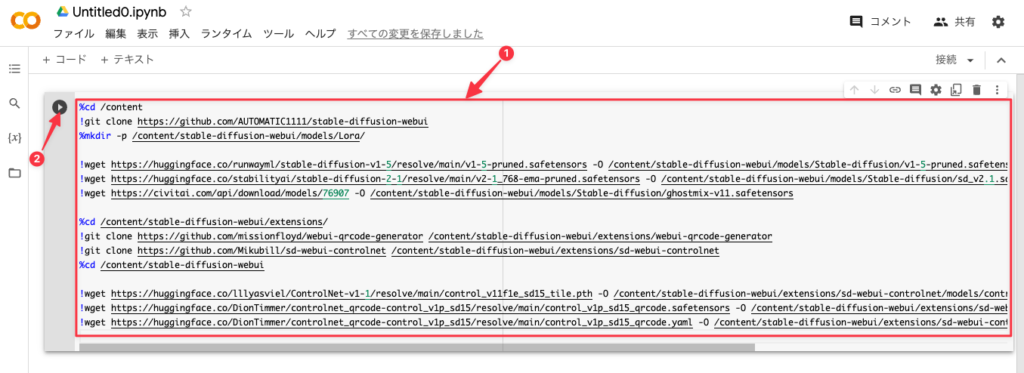
再生ボタン横の入力スペースにカーソルを合わせて↓を貼り付け、再生ボタンを押します。
%cd /content
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%mkdir -p /content/stable-diffusion-webui/models/Lora/
!wget https://huggingface.co/runwayml/stable-diffusion-v1-5/resolve/main/v1-5-pruned.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/v1-5-pruned.safetensors
!wget https://huggingface.co/stabilityai/stable-diffusion-2-1/resolve/main/v2-1_768-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/sd_v2.1.safetensors
!wget https://civitai.com/api/download/models/76907 -O /content/stable-diffusion-webui/models/Stable-diffusion/ghostmix-v11.safetensors
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/missionfloyd/webui-qrcode-generator /content/stable-diffusion-webui/extensions/webui-qrcode-generator
!git clone https://github.com/Mikubill/sd-webui-controlnet /content/stable-diffusion-webui/extensions/sd-webui-controlnet
%cd /content/stable-diffusion-webui
!wget https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11f1e_sd15_tile.pth -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1e_sd15_tile.pth
!wget https://huggingface.co/DionTimmer/controlnet_qrcode-control_v1p_sd15/resolve/main/control_v1p_sd15_qrcode.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v1p_sd15_qrcode.safetensors
!wget https://huggingface.co/DionTimmer/controlnet_qrcode-control_v1p_sd15/resolve/main/control_v1p_sd15_qrcode.yaml -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v1p_sd15_qrcode.yaml

再生ボタンのクルクルが止まるまで待ちます。
ステップ5. 起動・アクセスする
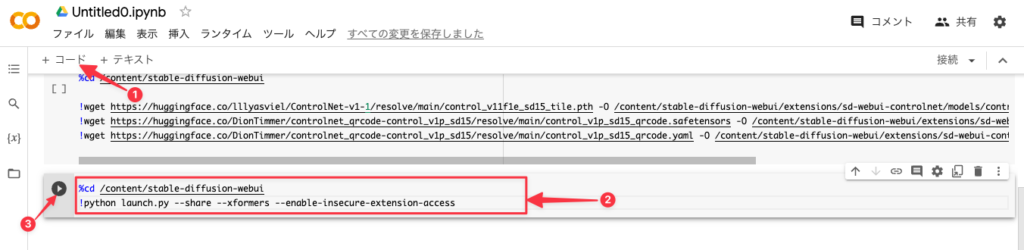
1. 「+コード」をクリック
2. 新しく出てきた入力欄に下記を貼り付ける
%cd /content/stable-diffusion-webui
!python launch.py –share –xformers –enable-insecure-extension-access
3. 再生ボタンを押す

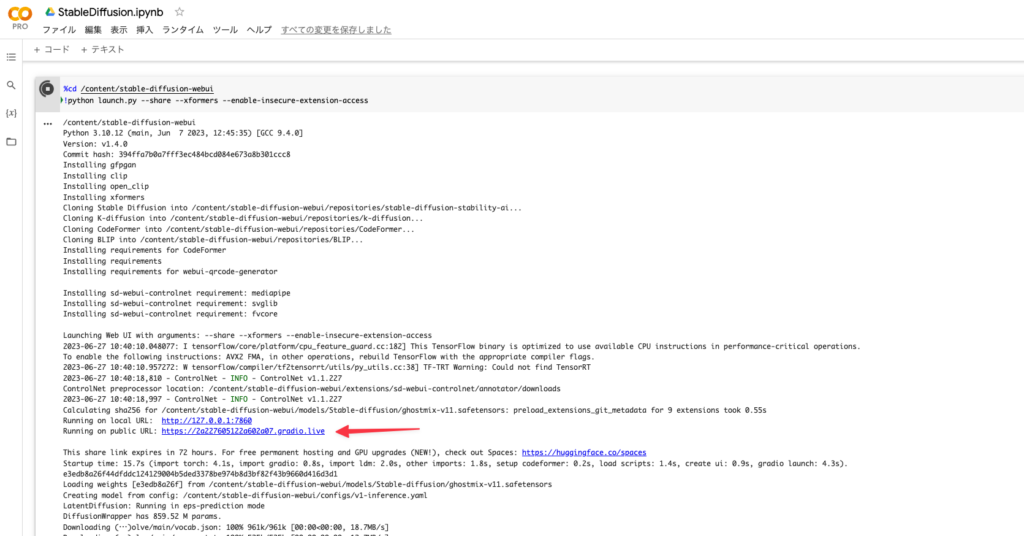
4. 3分くらい待つと「https://xxxxxxx..grabio.live」というURLが表示されるのでアクセスする

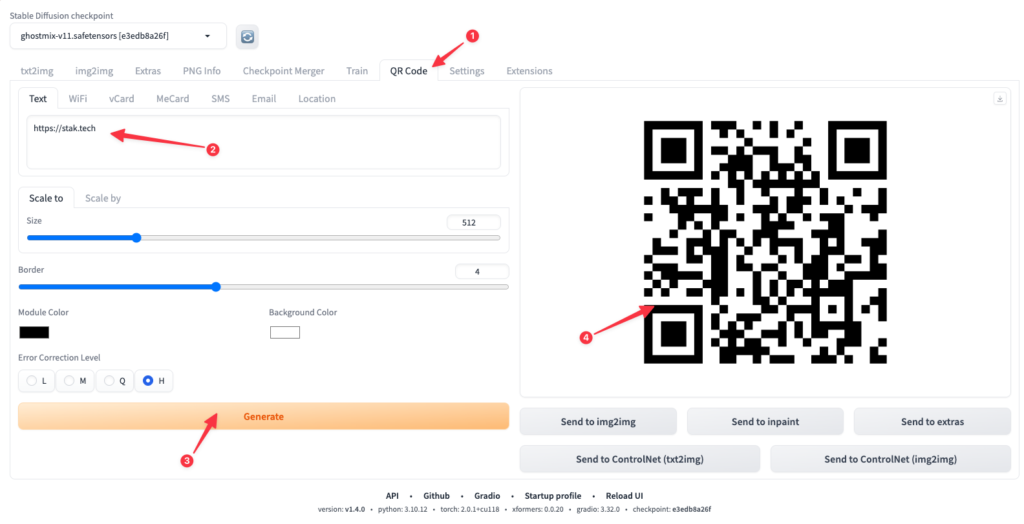
ステップ6. QRコードを用意する
1. 「QRコード」タブをクリックする
2. QRコードに入れたい文字を入力する
3. 「Generate」をクリックする
4. 生成されたQRコードを保存する

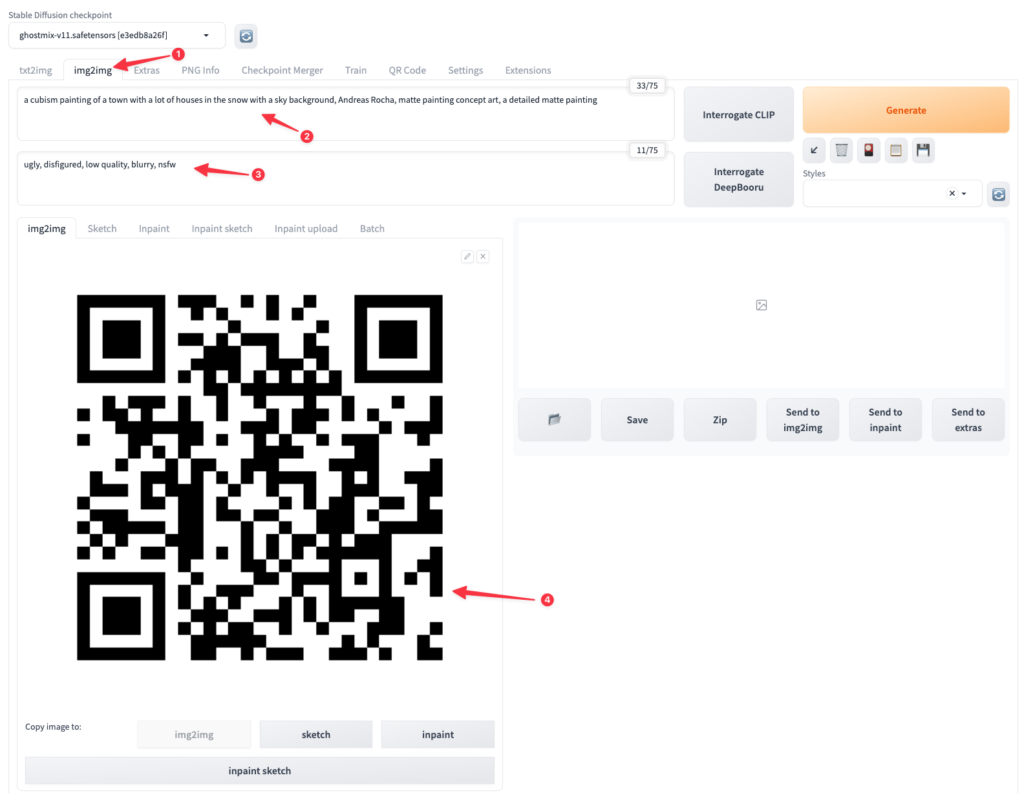
ステップ7. 生成する
1. 「img2img」タブをクリックする
2. プロンプトを入力する
a cubism painting of a town with a lot of houses in the snow with a sky background, Andreas Rocha, matte painting concept art, a detailed matte painting
3. ネガティブプロンプトを入力する
ugly, disfigured, low quality, blurry, nsfw
4. 先ほど作成したQRコードをアップする

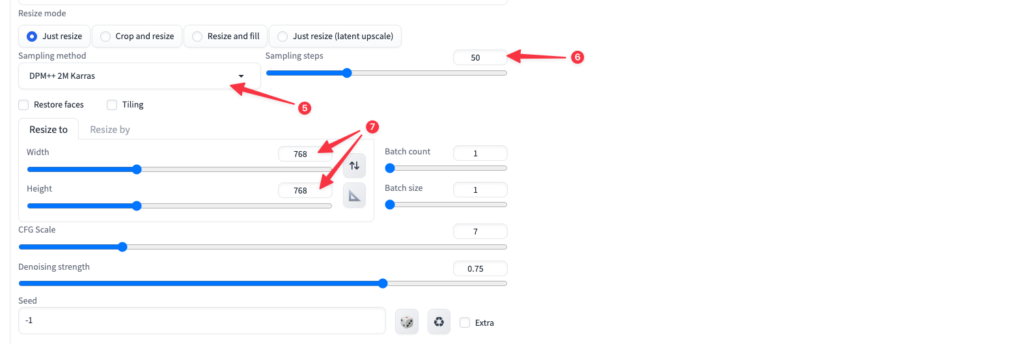
5. 「Sampling method」を「DPM++ 2M Karras」にする
6. 「Sampling steps」を「50」にする
7. 「Width」「Height」を「768」にする

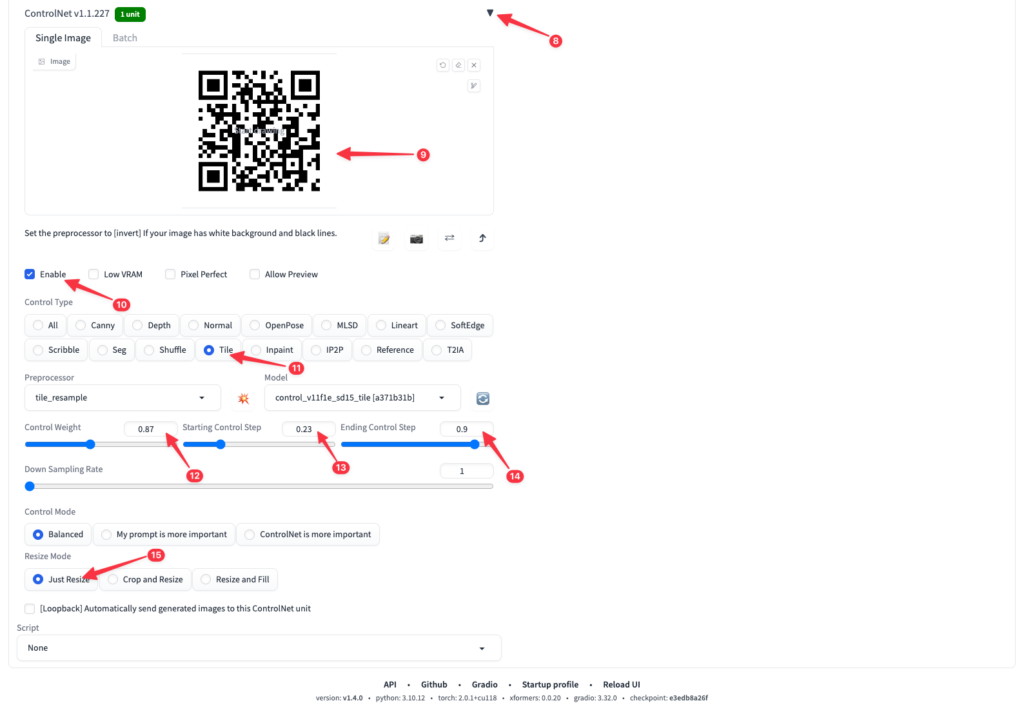
8. 「ControlNet v1.xxx」をクリックして開く
9. こちらにも同じQRコードをアップする
10. 「Enable」にチェックを入れる
11. 「Control Type」を「Tile」にする
12. 「Control Weight」を「0.87」にする
13. 「Starting Control Step」を「0.23」にする
14. 「End Control Step」を「0.9」にする
15. 「Resize Mode」を「Just Resize」にする

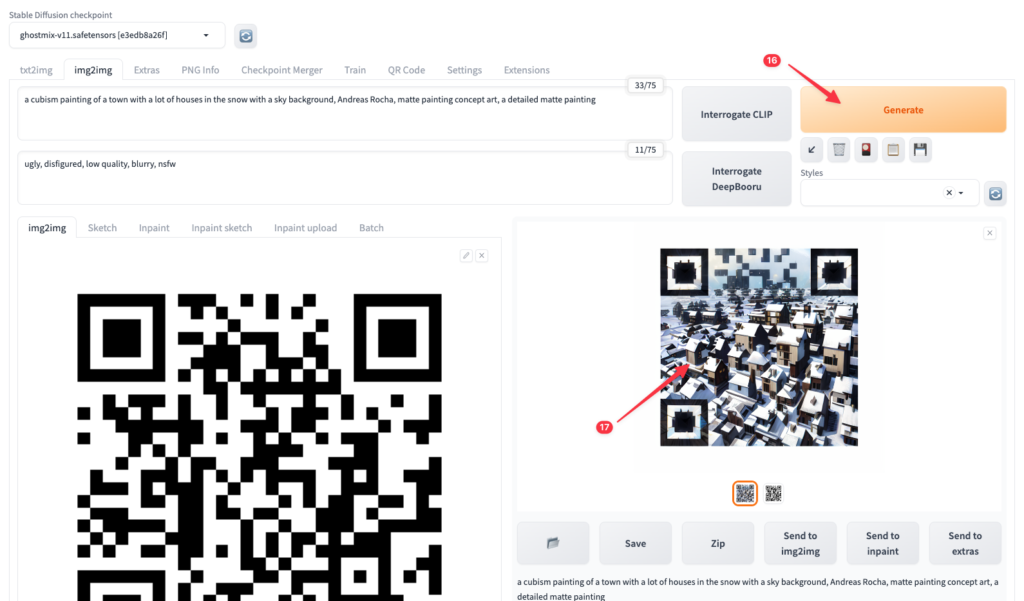
16. 画面上部に戻って「Generate」ボタンをクリック
17. 15秒くらい待ってQRコードができたら成功です

18. QRコードとして認識できるかどうかを試し、認識しない場合はパラメータを都度調整します
生成されたQRコードアート

まとめ
解説抜きで手順をザーッと紹介してきましたが、いかがだったでしょうか?
内容は理解できなくても結構簡単に試せそうだと思えたのではないでしょうか。
とはいっても、画像との調和ときちんと読み込めるQRコードを生成するには細かなパラメータ調整が必要で意外と苦労します。そちらはまたの機会に詳しく紹介していきます。
おまけ
もっと簡単に試したいよという方向け
QR Code AI Art Generator
とりあえず オシャレなQRコードを手軽に作りたい方向け
QRcode Chimp
QR Creator
少し読み込みにくいですがロゴの入ったQRコードも作成できます。詳しく知りたい方はお気軽にお問合せください!