デザイナーのMです。
今回からFigmaの使い方をテーマに記事を書いていこうと思います。
このシリーズではFigmaを利用して資料を制作する方法について書いていきます。
第一回は作成したデータの書き出し方法です。
私は英語版を利用しているので、日本語版と文言が若干違いますが、基本操作は同じなので日本語版でも大丈夫です!
なぜFigmaで資料を作るのか
資料制作といえばパワポやスライドが中心ですが、Figmaでも作成が可能です。
Figmaはデザイン制作に特化しているため、シンプルでスタイリッシュな資料制作に向いています。
また、視覚的にページを管理できるので、紙で作業するように感覚的に並べ替えることができます。
ページの作り方・増やし方
まずはページの作り方・増やし方についてです。
Figmaにはオブジェクトの種類がいくつかありますが、資料作りの時には「Frame(フレーム)」を使用します。
ページの作り方
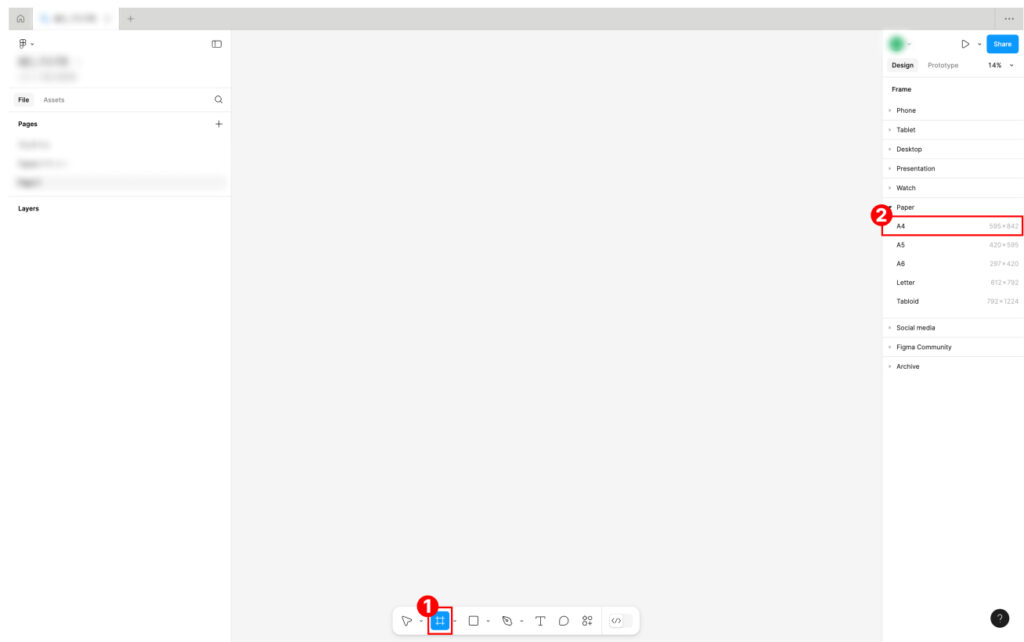
- 画面下のメニューから「#」マークをクリック。
- 右のサイドバーから使用したいサイズを探します。今回は「Paper」>「A4」を選択します。

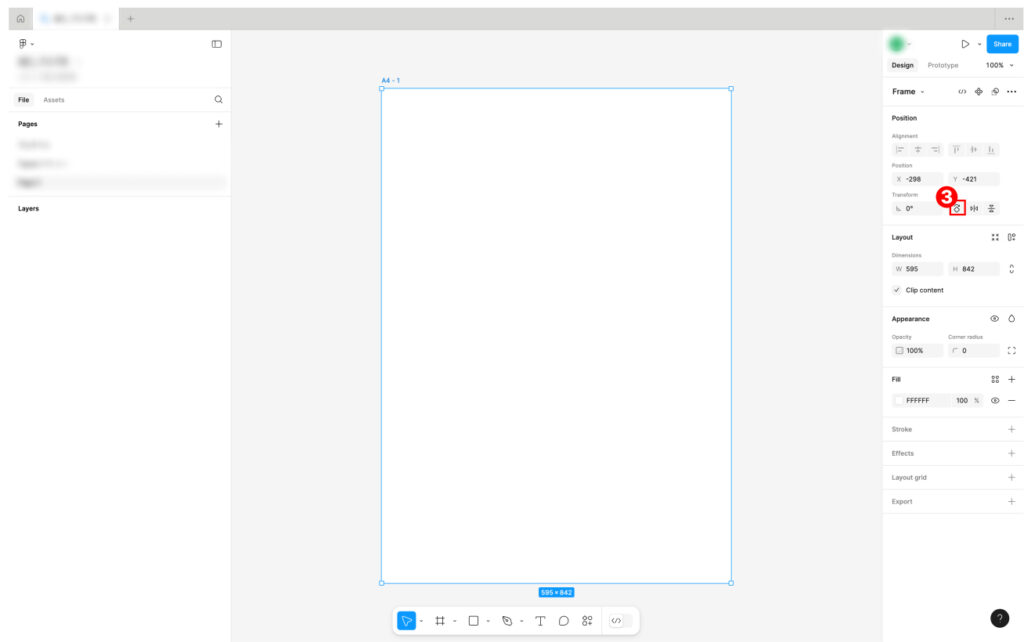
- 横型に変えたい場合は③で90度回転させるか、WとHの数値を逆転させます。

これで1ページ目ができました。
ページを追加したい場合は上の作業を繰り返すか、もしくは1ページ目をコピー&ペーストで複製できます。
ページの書き出し方
①ページごとに書き出す
まずはページごとに個別のファイルとして書き出す方法です。
書き出し形式はPNG、JPG、SVG、PDFから選ぶことができます。
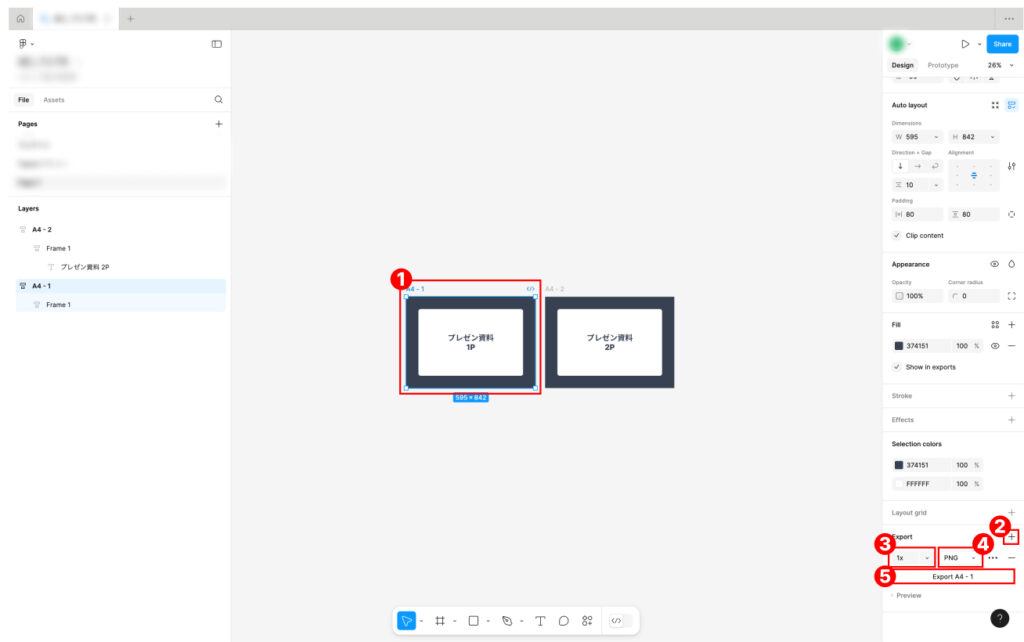
- 書き出したいフレームを選択(複数選択可能)
- 右のサイドバーの「Export」から「+」を選択し、書き出し設定を追加
- プルダウンから希望の倍率を選ぶ(「数値x」で任意の倍率も指定できます)
- プルダウンから書き出し形式を選ぶ
- エクスポートボタンを押す

- 保存場所、名前を決めて保存
②まとめて1つのPDFとして書き出す
Figmaで資料を作成する場合は、1つのPDFファイルにまとめて書き出したい場合もあります。
その場合、以下の方法でまとめて書き出すことができます。
ハイパーリンクの設定も残すことができますが、FigmaからPDFに書き出す場合、テキストがすべてアウトライン化される点に注意してください。
-
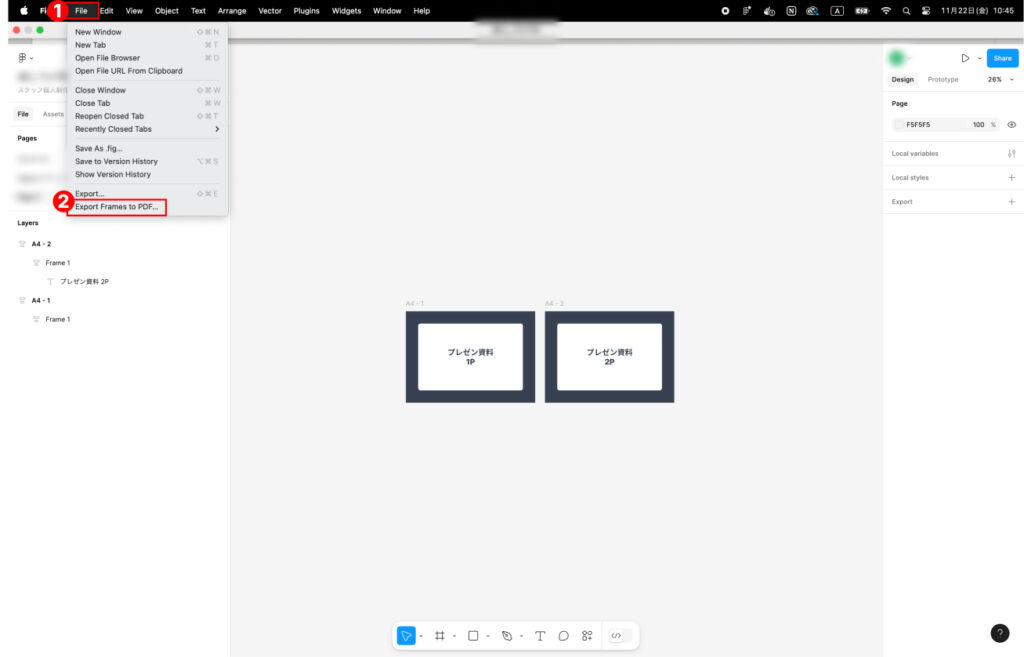
- ナビゲーションからファイルを選択
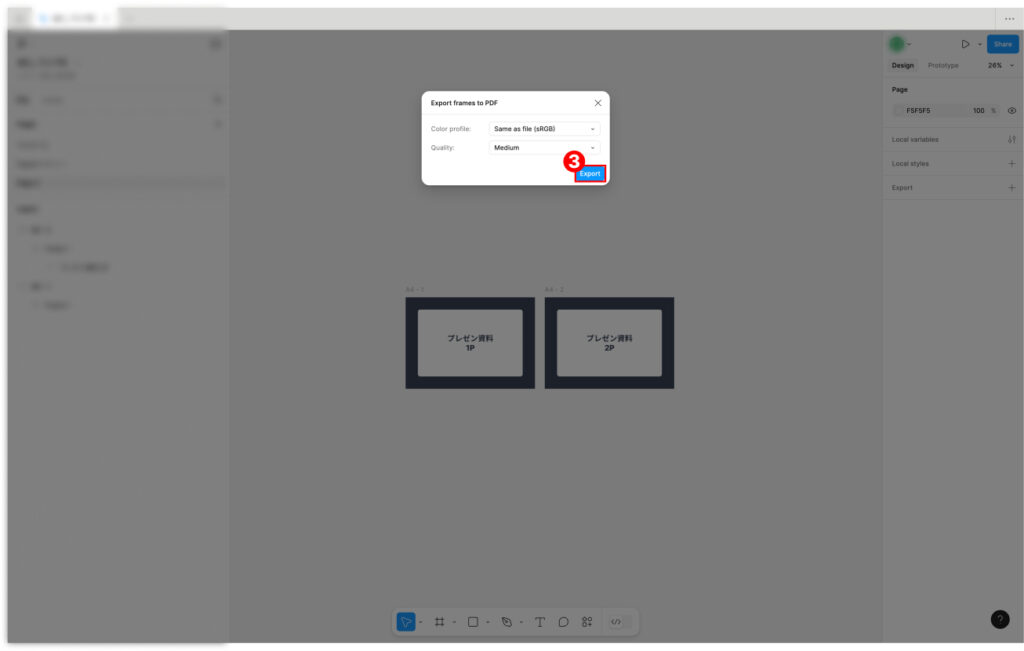
- 「Export Frames to PDF」を選択

- 「Export」を選択

- 保存場所、名前を決めて保存
まとめ
今回はFigmaで資料作成をする際の、ページの増やし方と書き出し方法について書きました。
資料作成の始まりと終わりのみをまとめましたので、今後は実際にページ内容の作り方について書きたいと思います。







